<無料テンプレートあり>CanvaでスマホのUX/UIのモックアップを作るよりGoogleスライドがおすすめ

スマホアプリを作る方法として、Canvaを使う方法があります。ただし、テンプレートはおしゃれなものがありますが、デザインがバラバラなために統一する必要があります。
目次
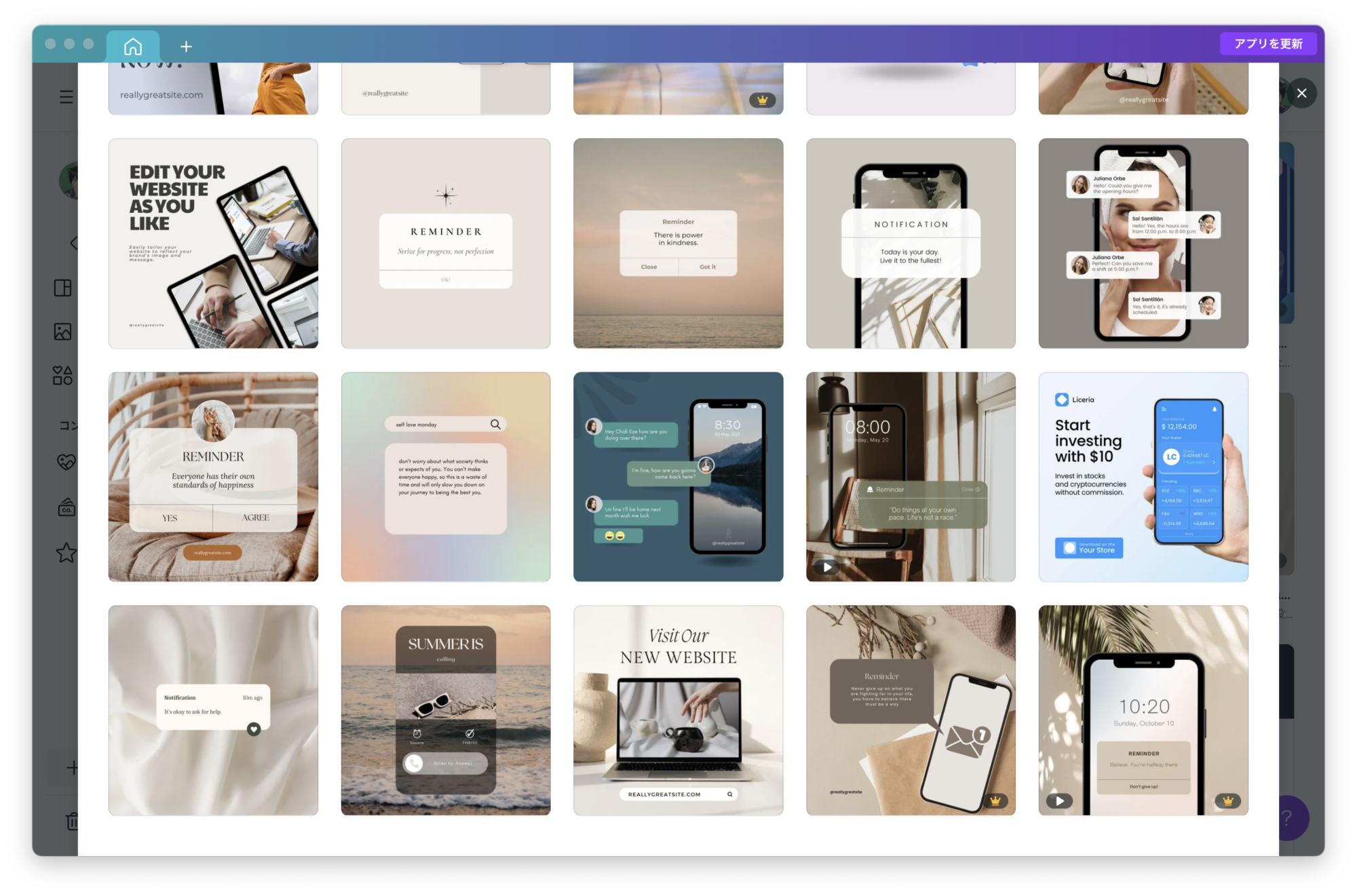
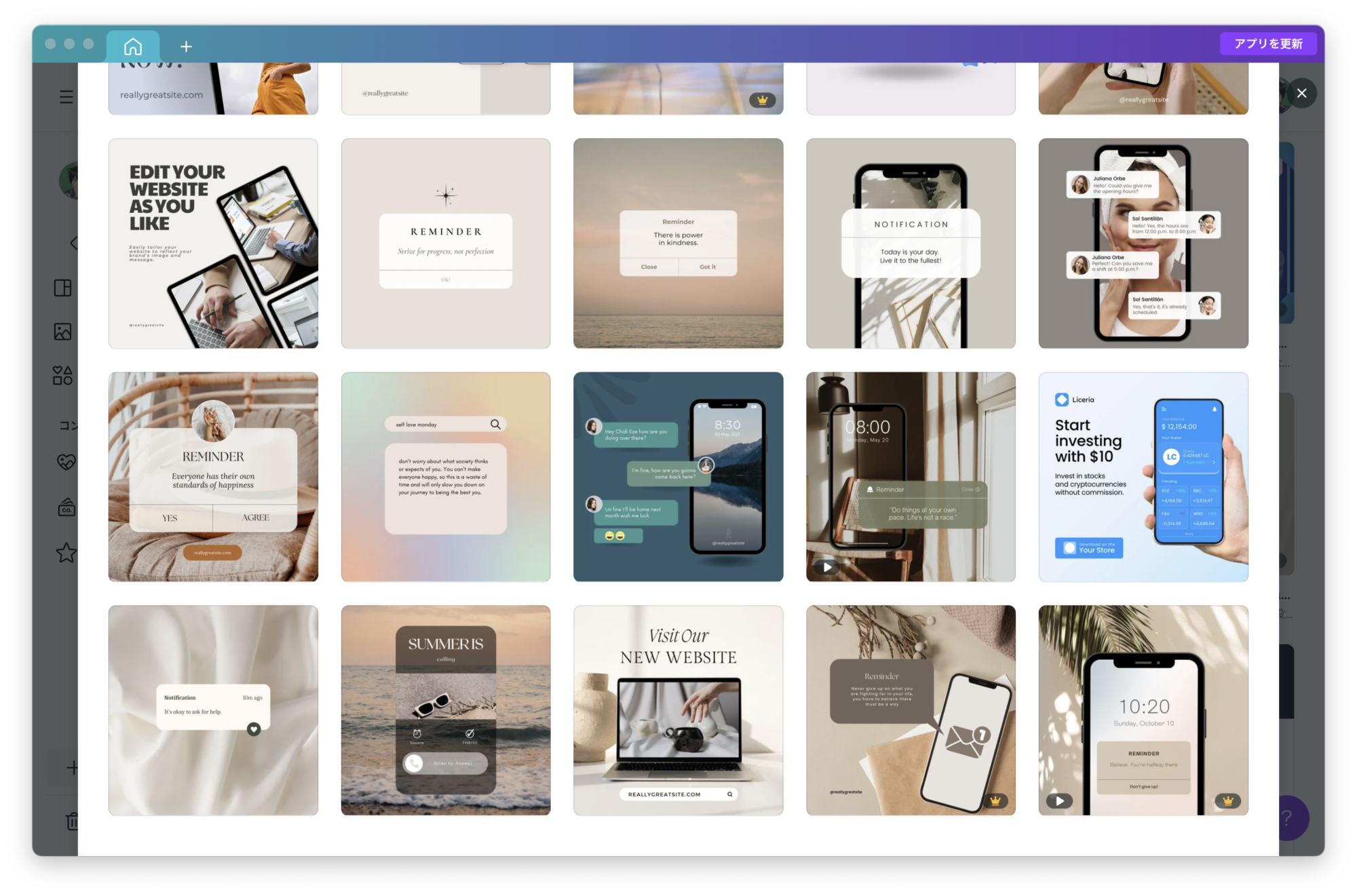
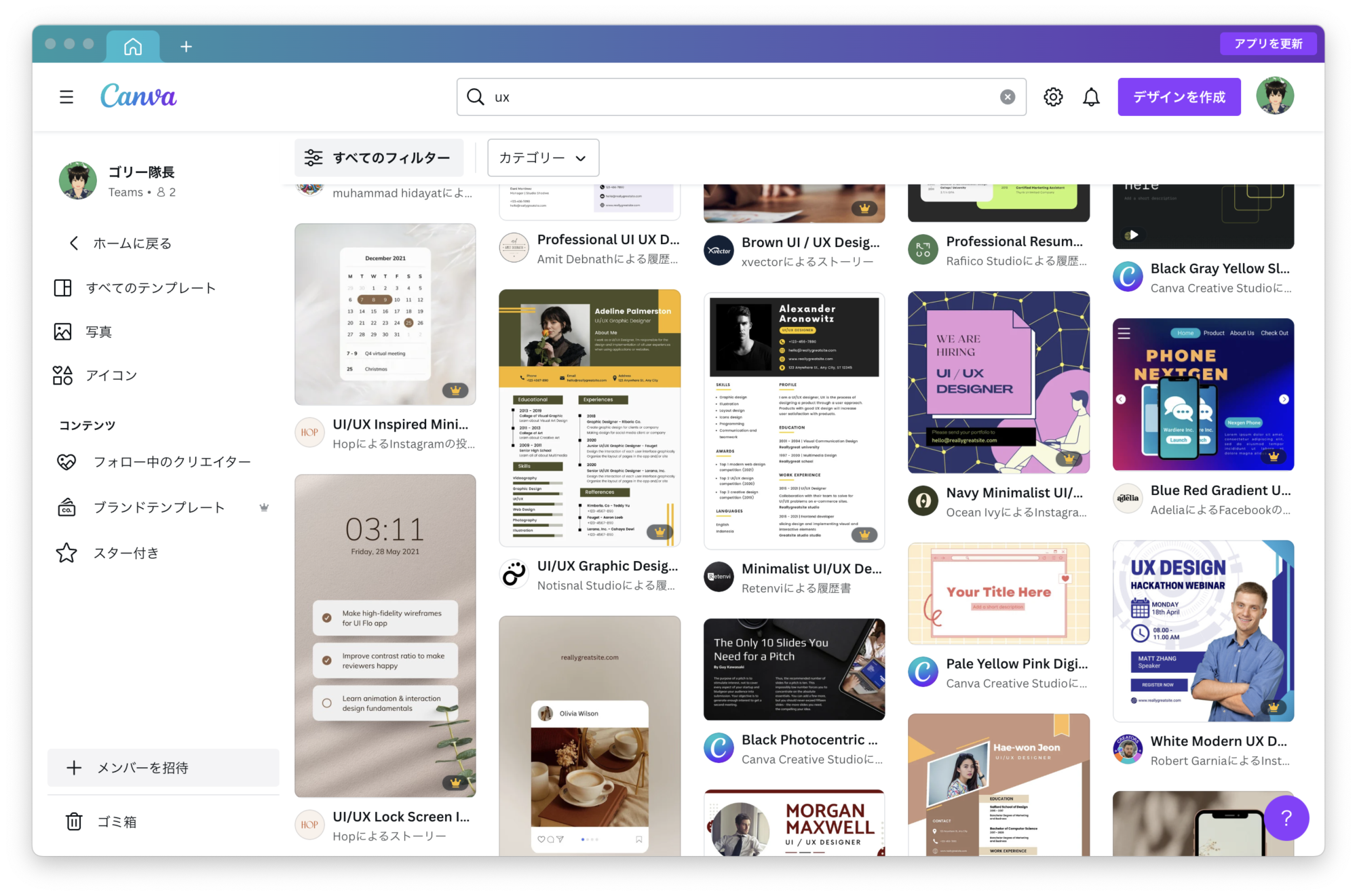
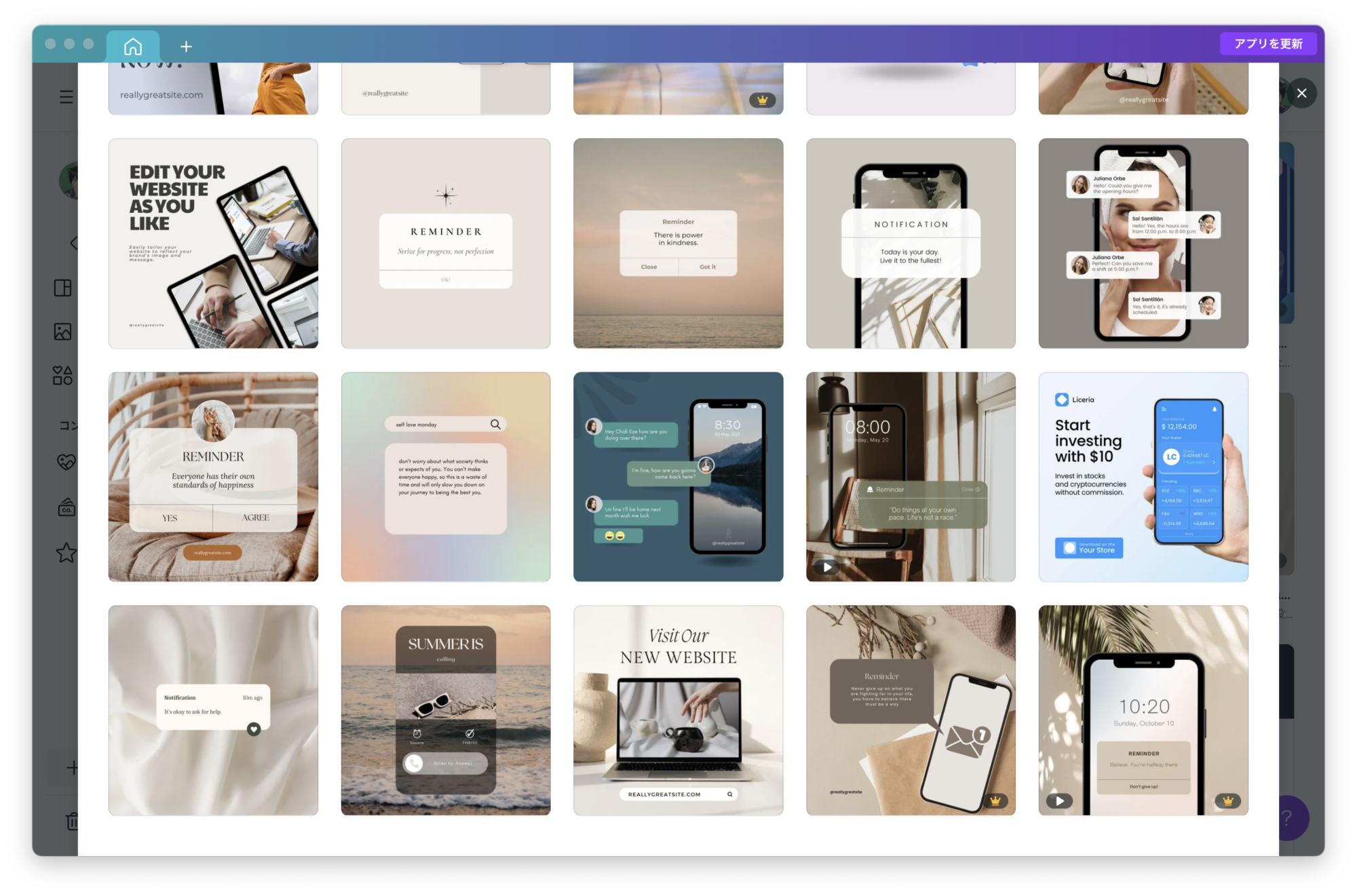
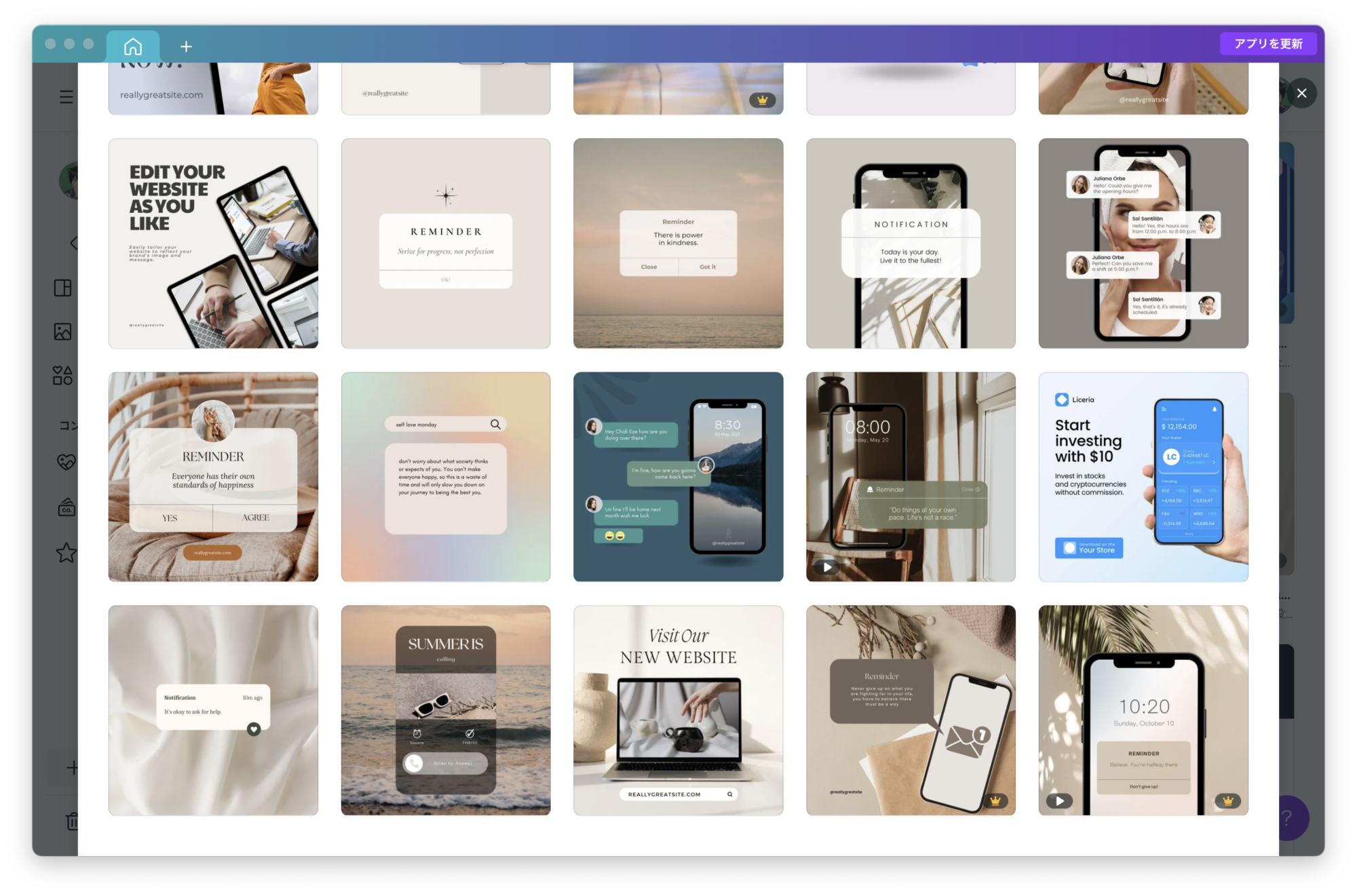
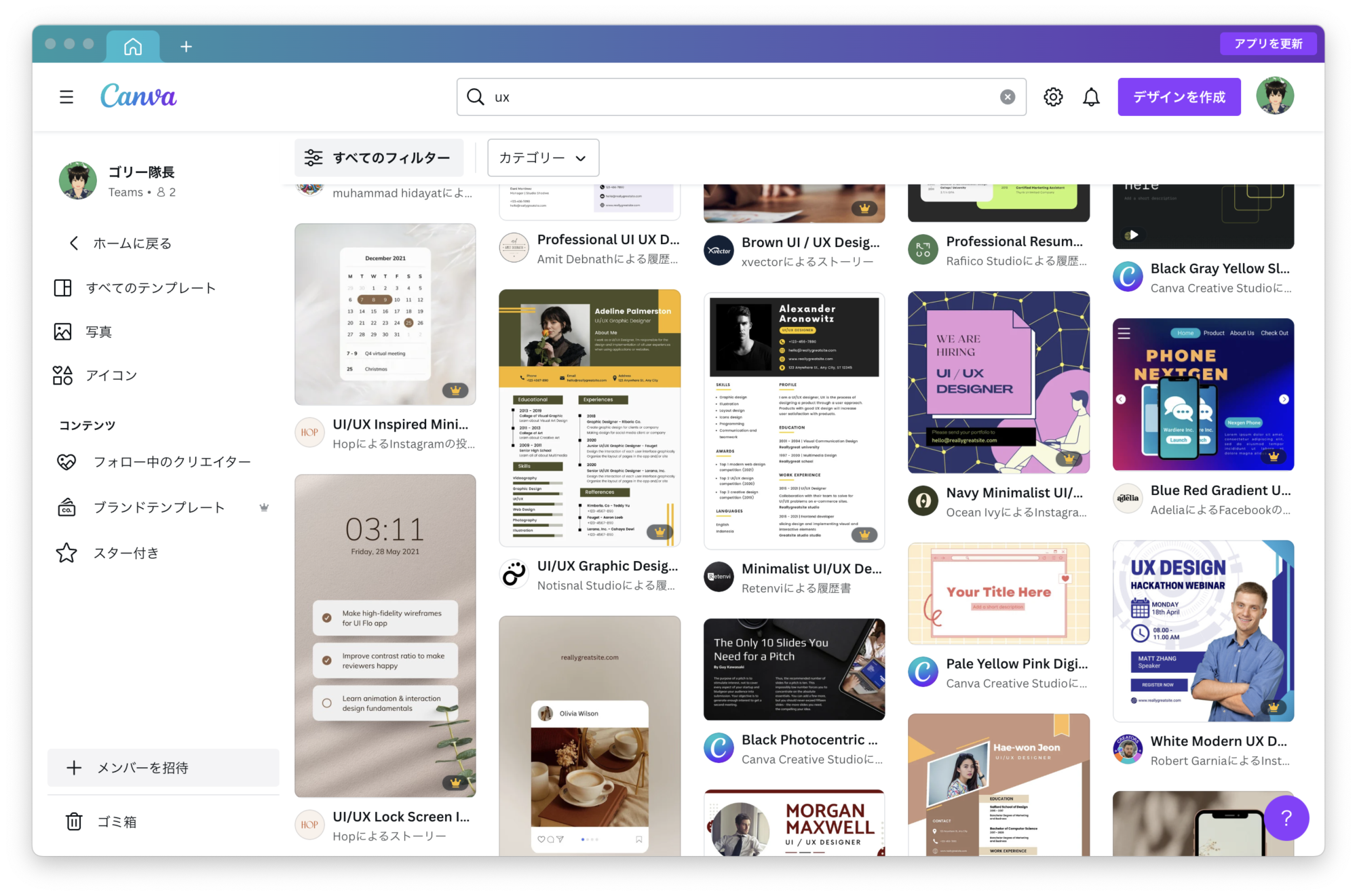
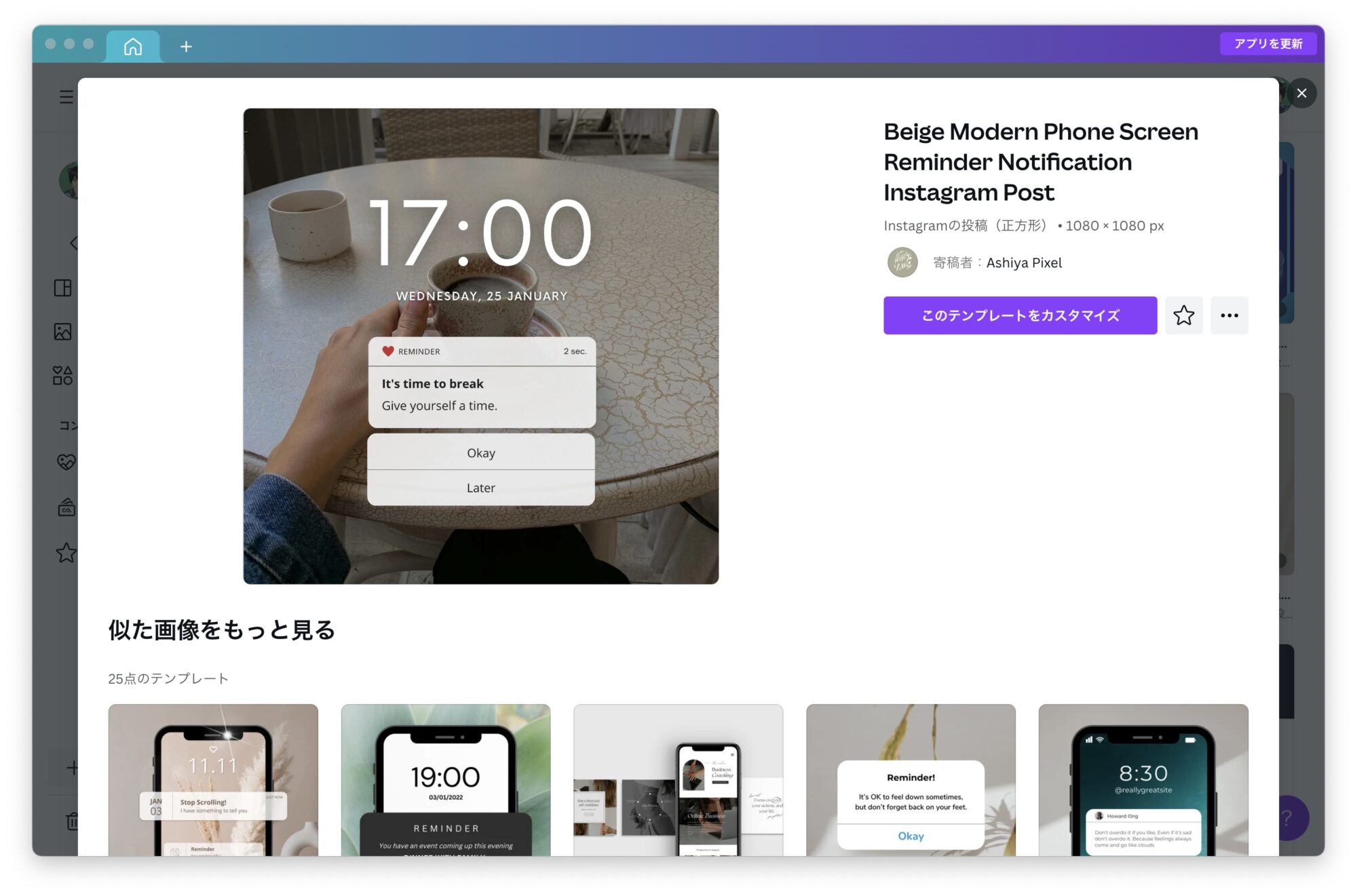
CanvaのUX/UIデザインのモックアップ

Canvaを使うとテンプレートの豊富さと手軽にデザインできるところが良いです。

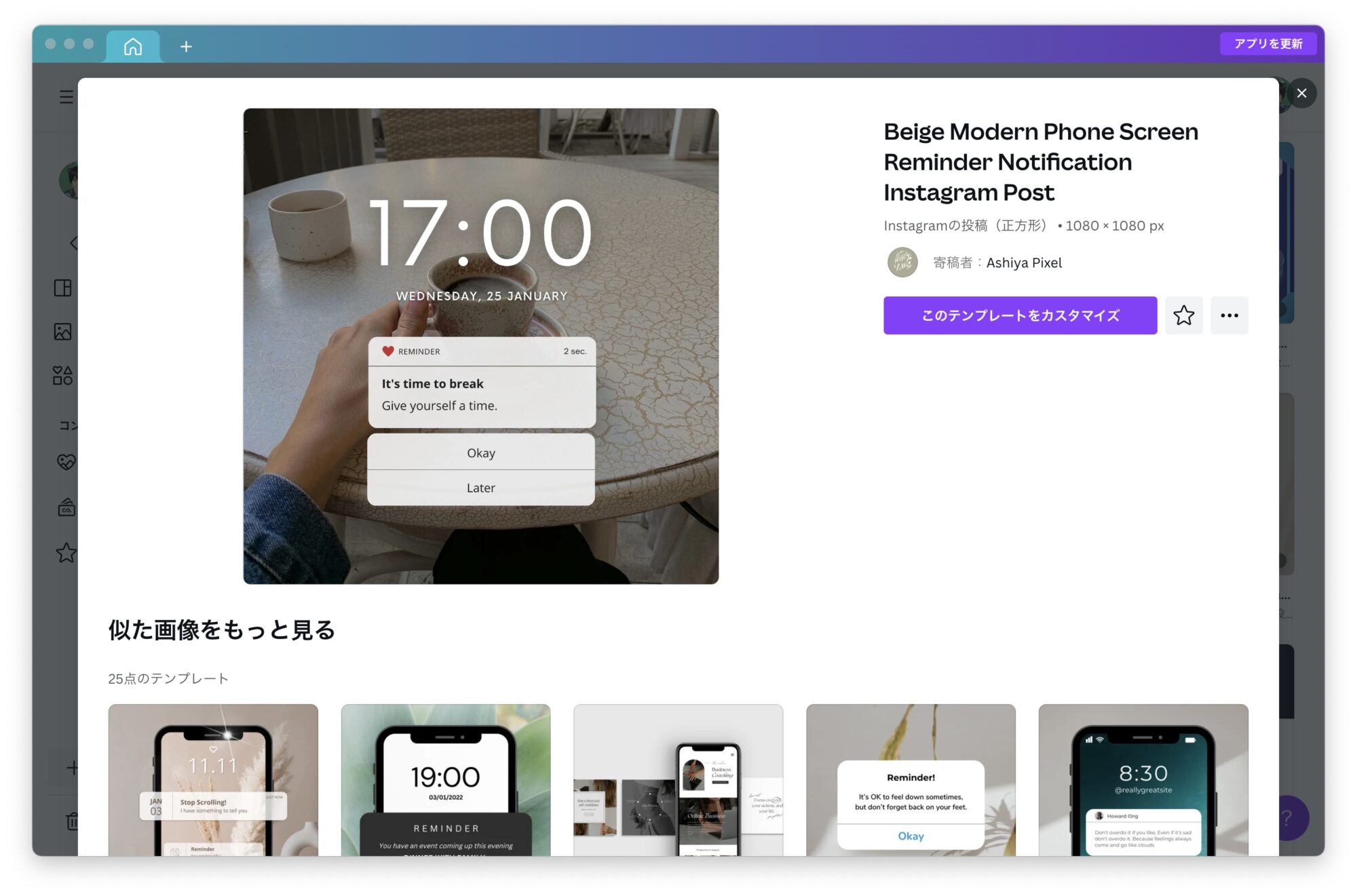
こちらもおしゃれですが、英語版だったり、写真を入れ替える必要がああったりします。

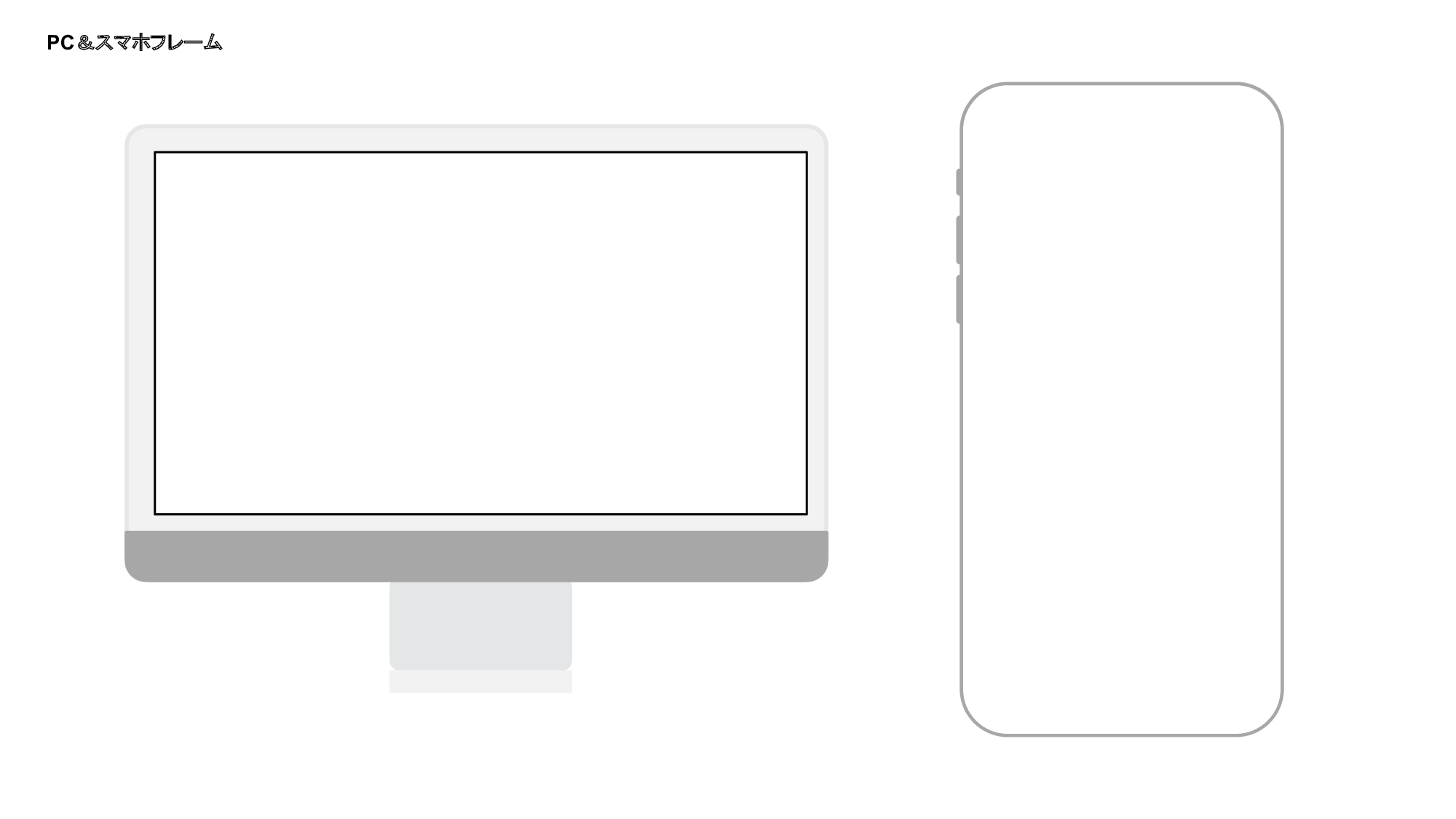
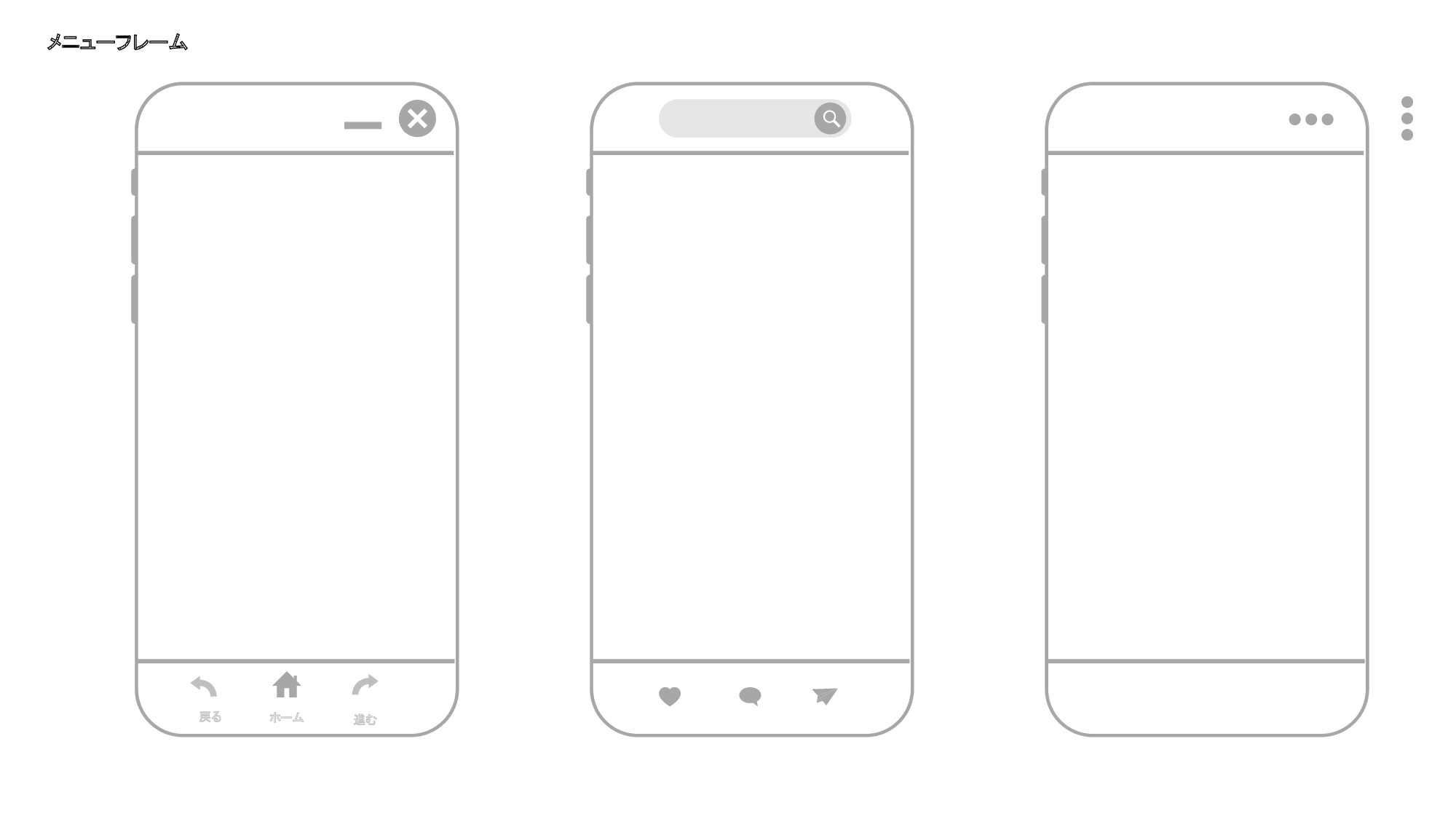
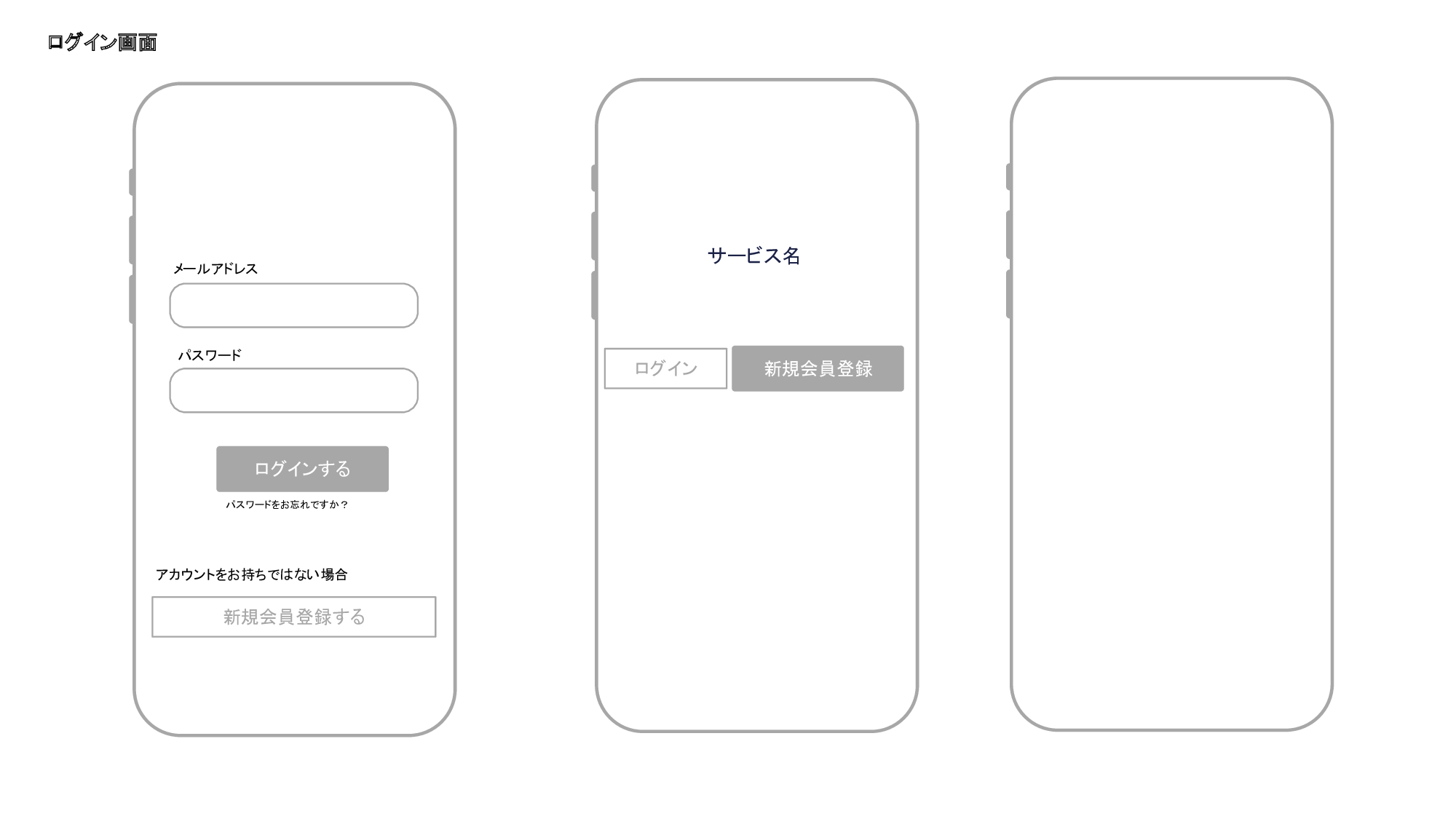
<無料>Googleスライドでテンプレートを作成しました。
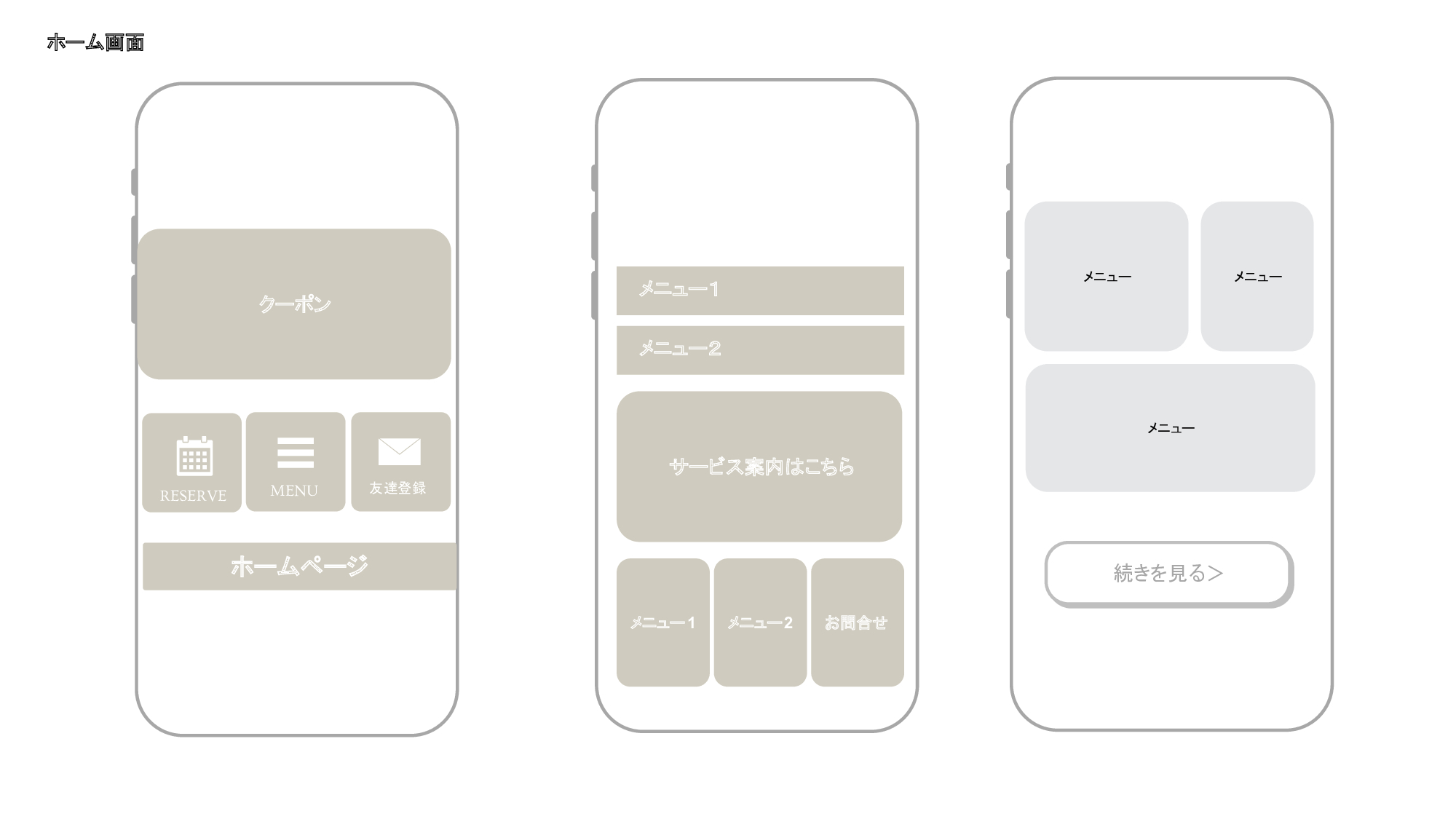
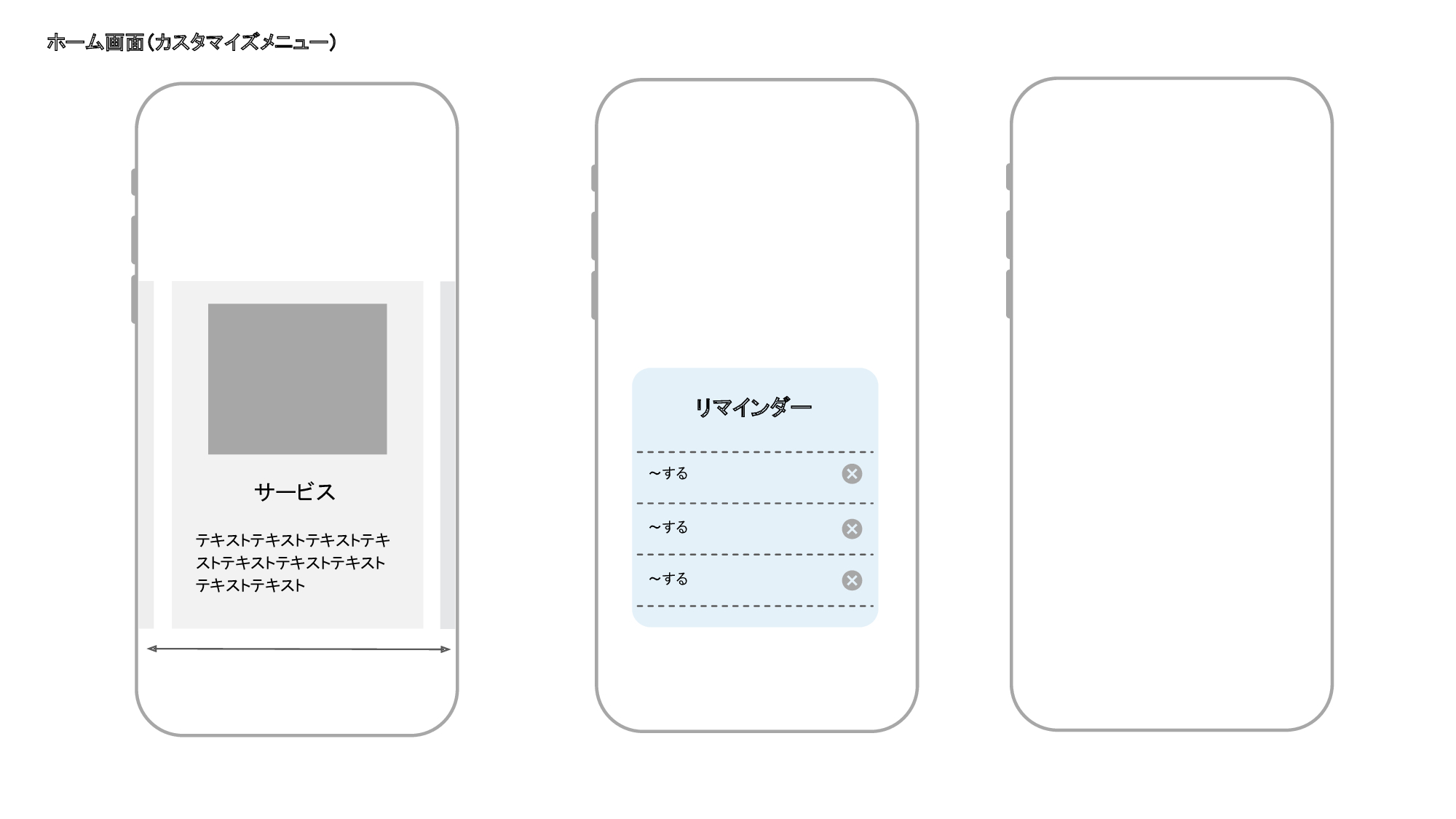
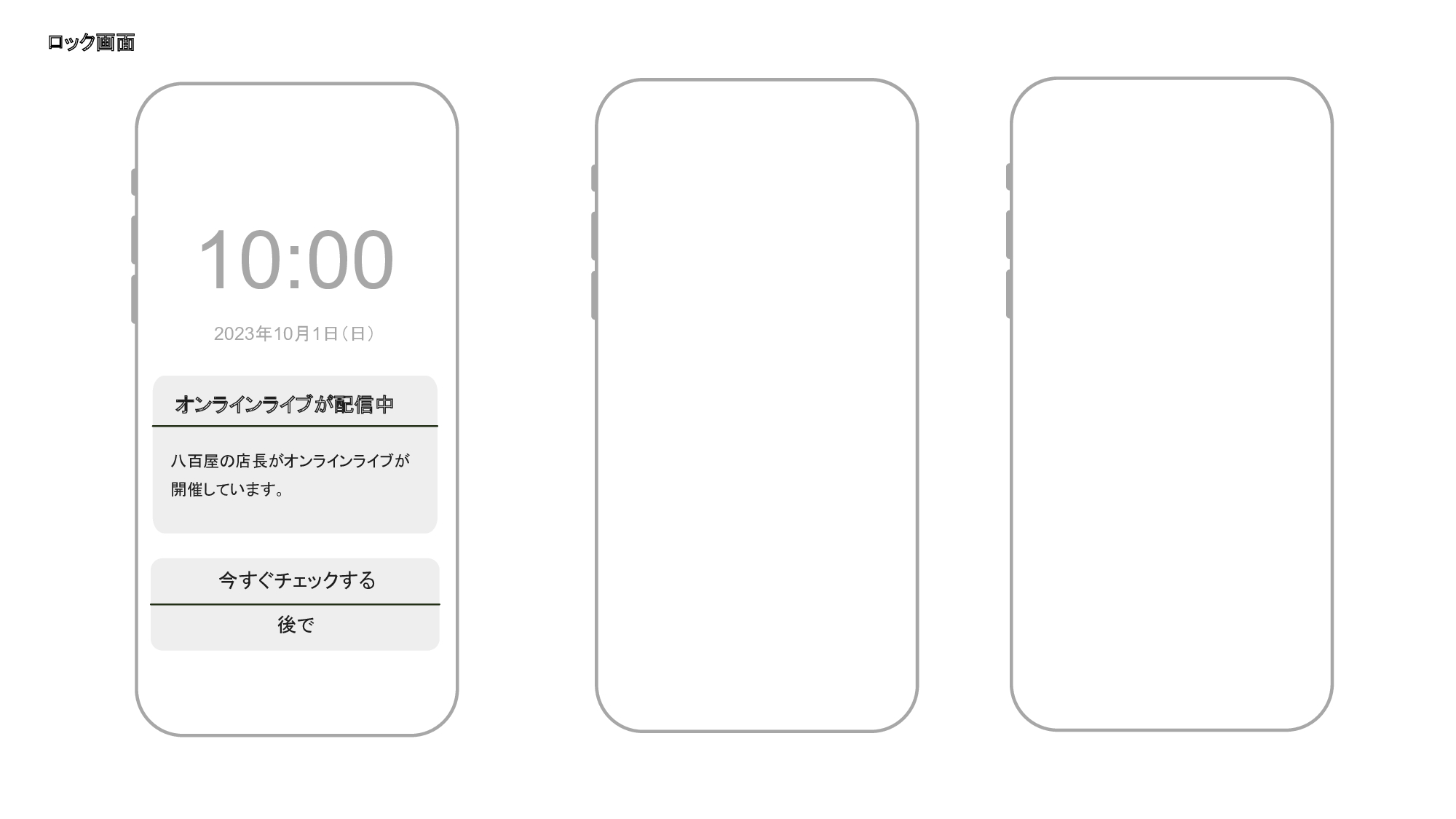
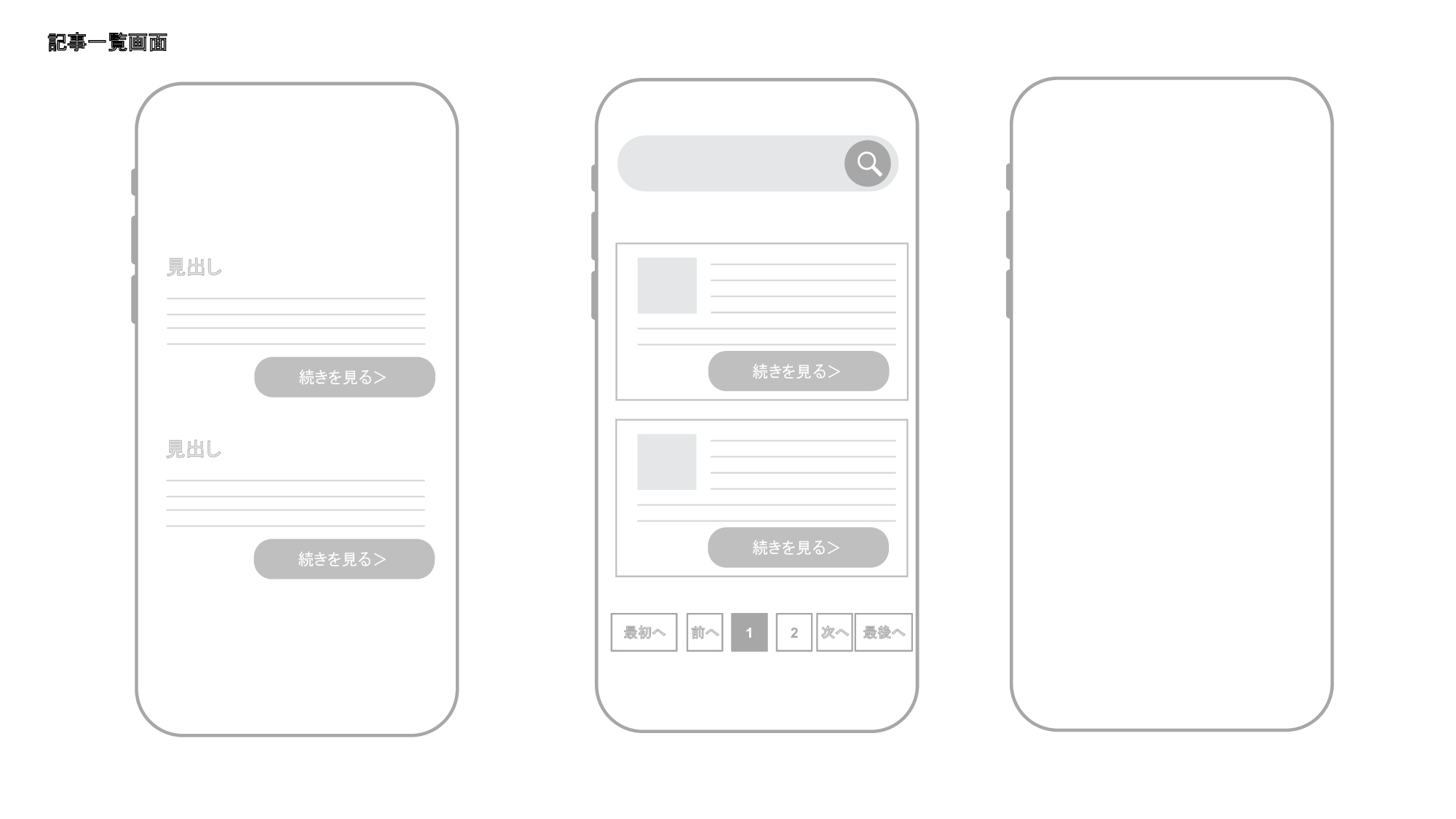
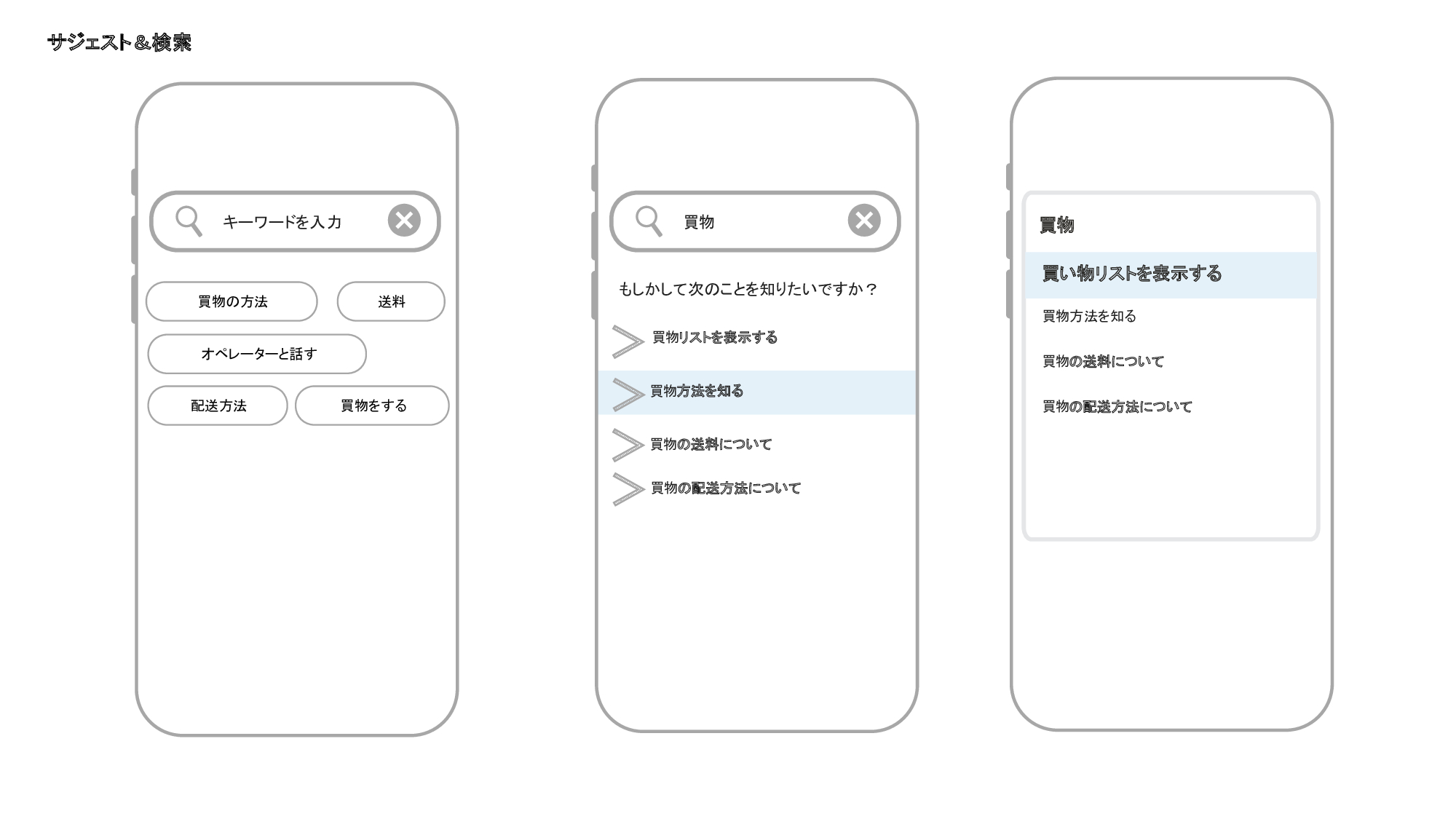
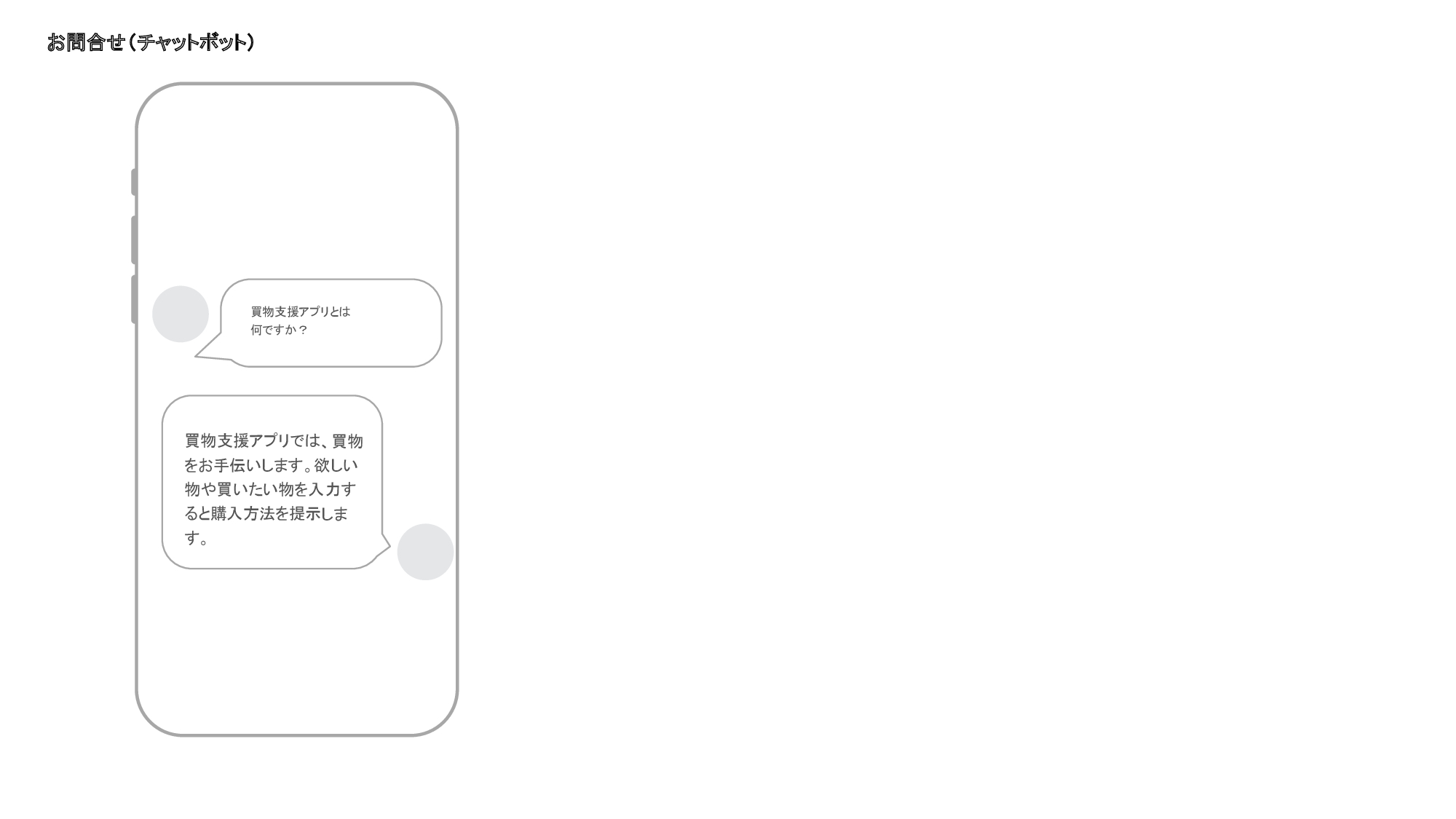
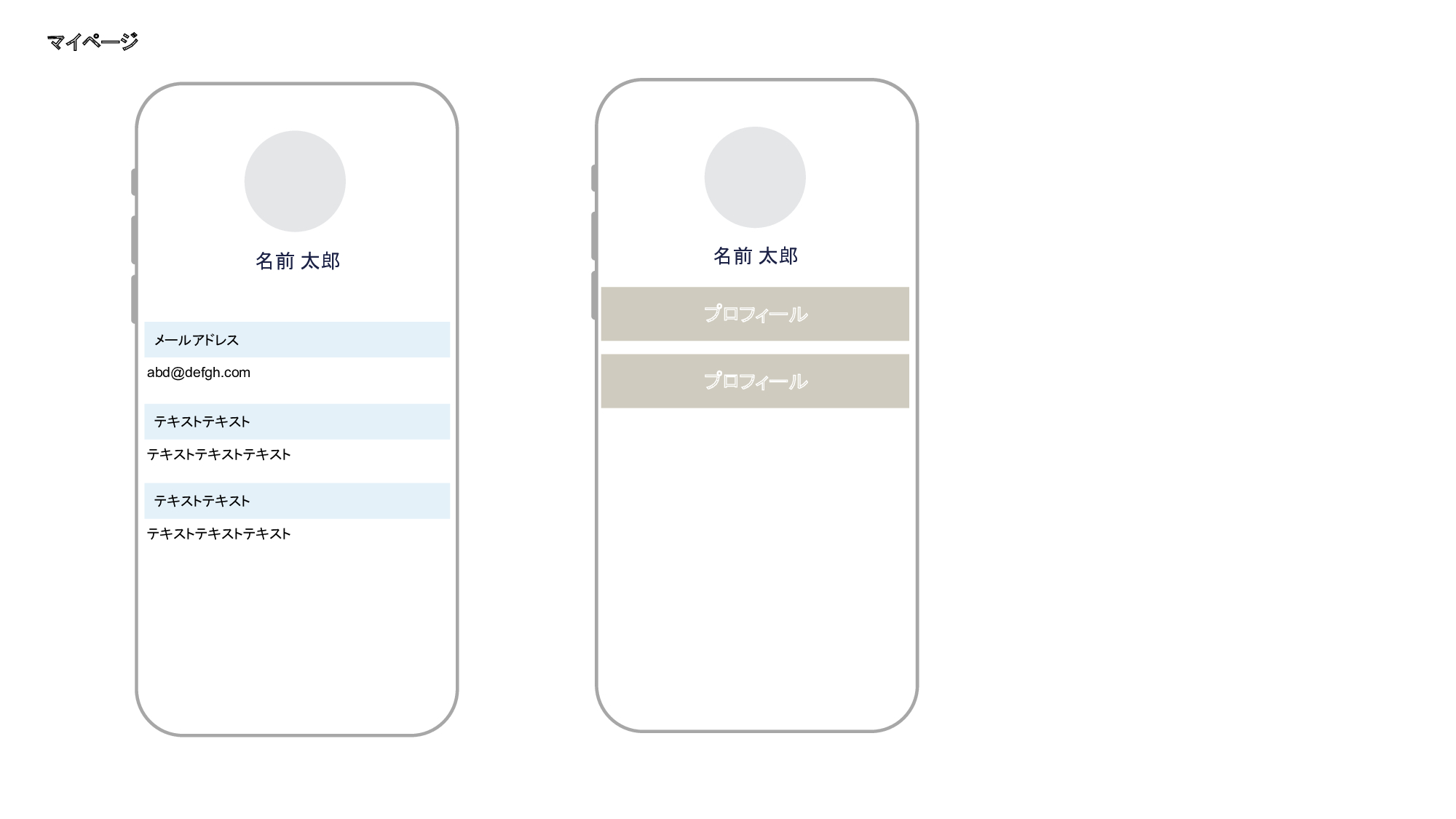
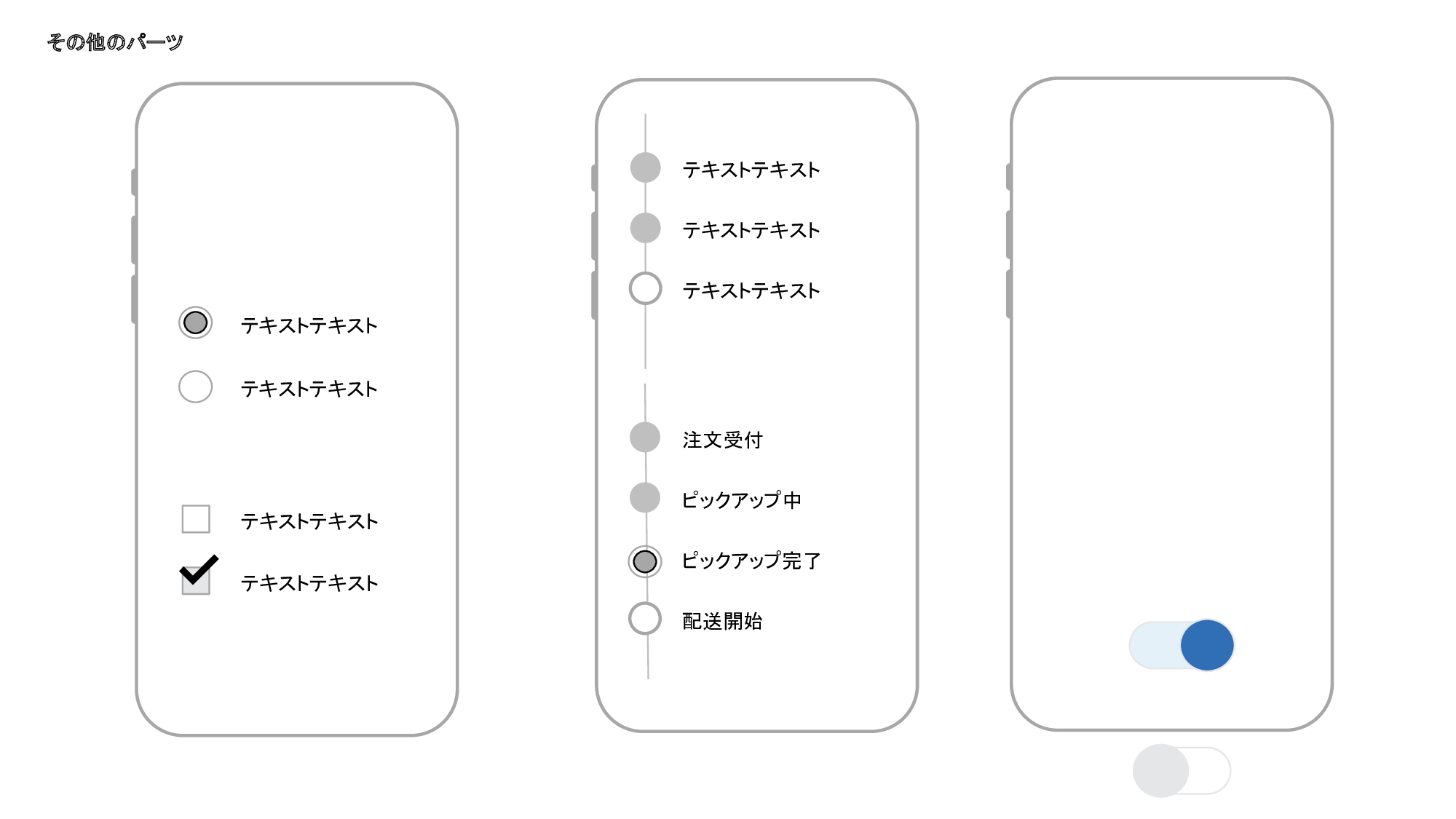
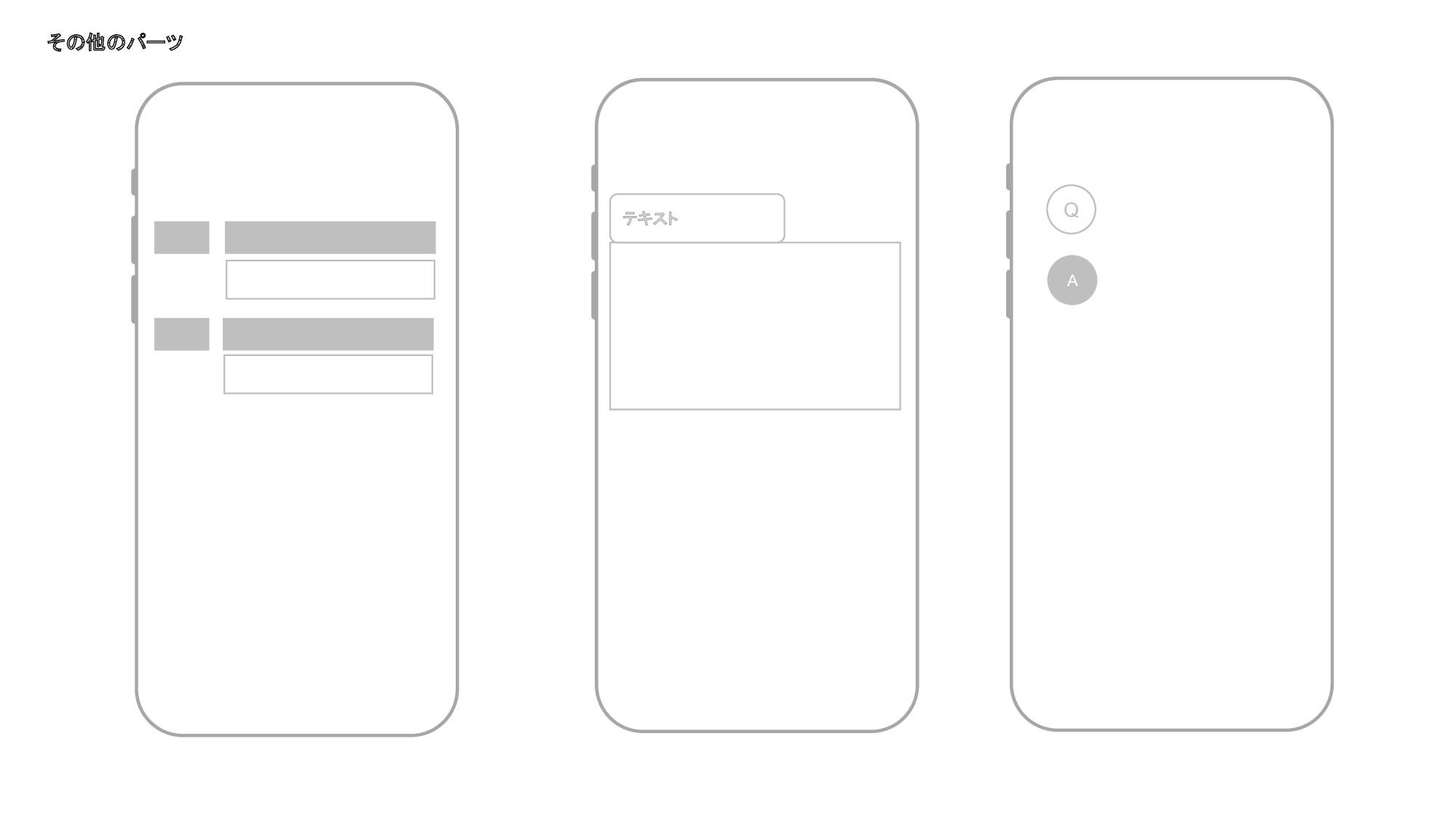
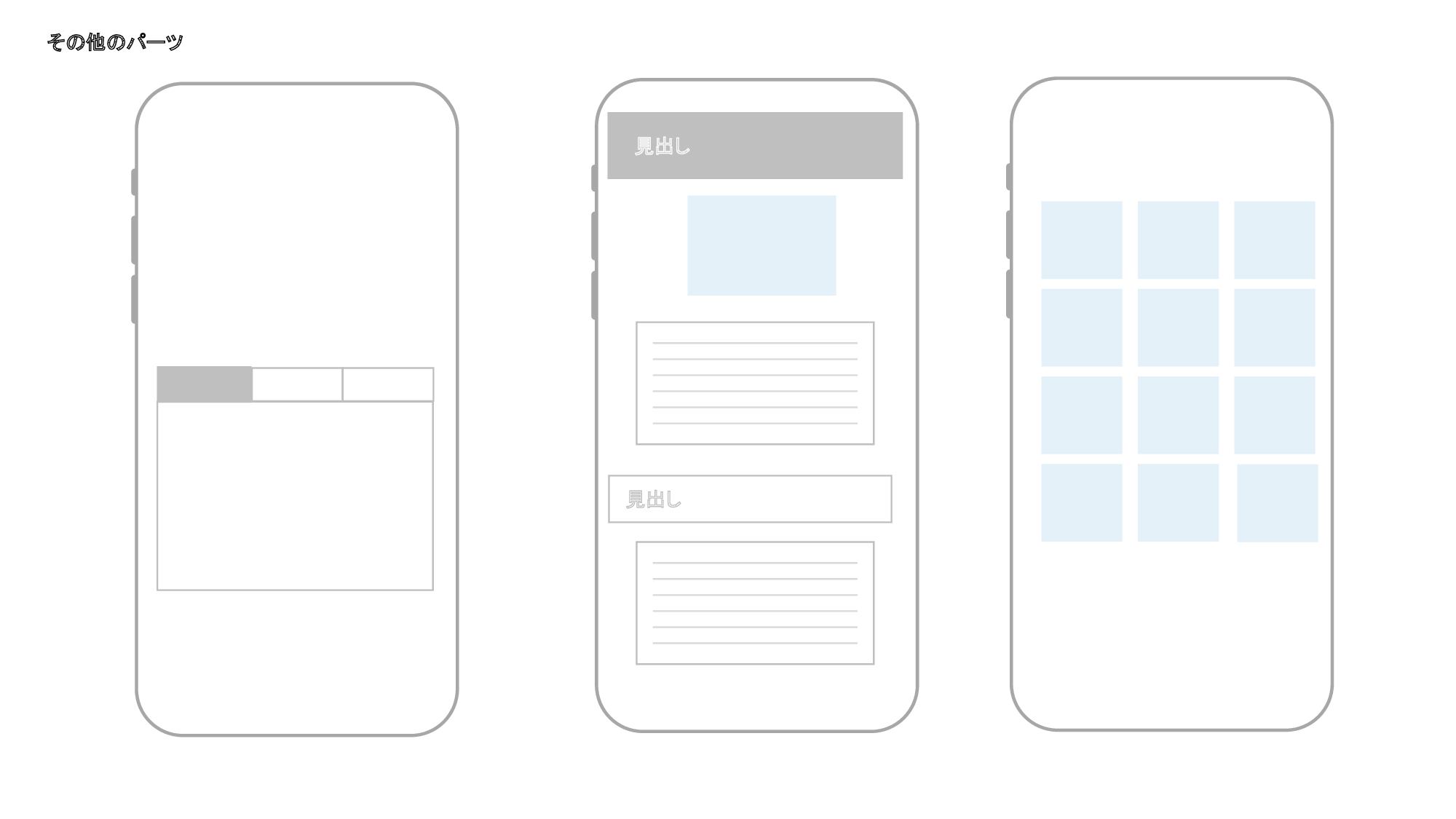
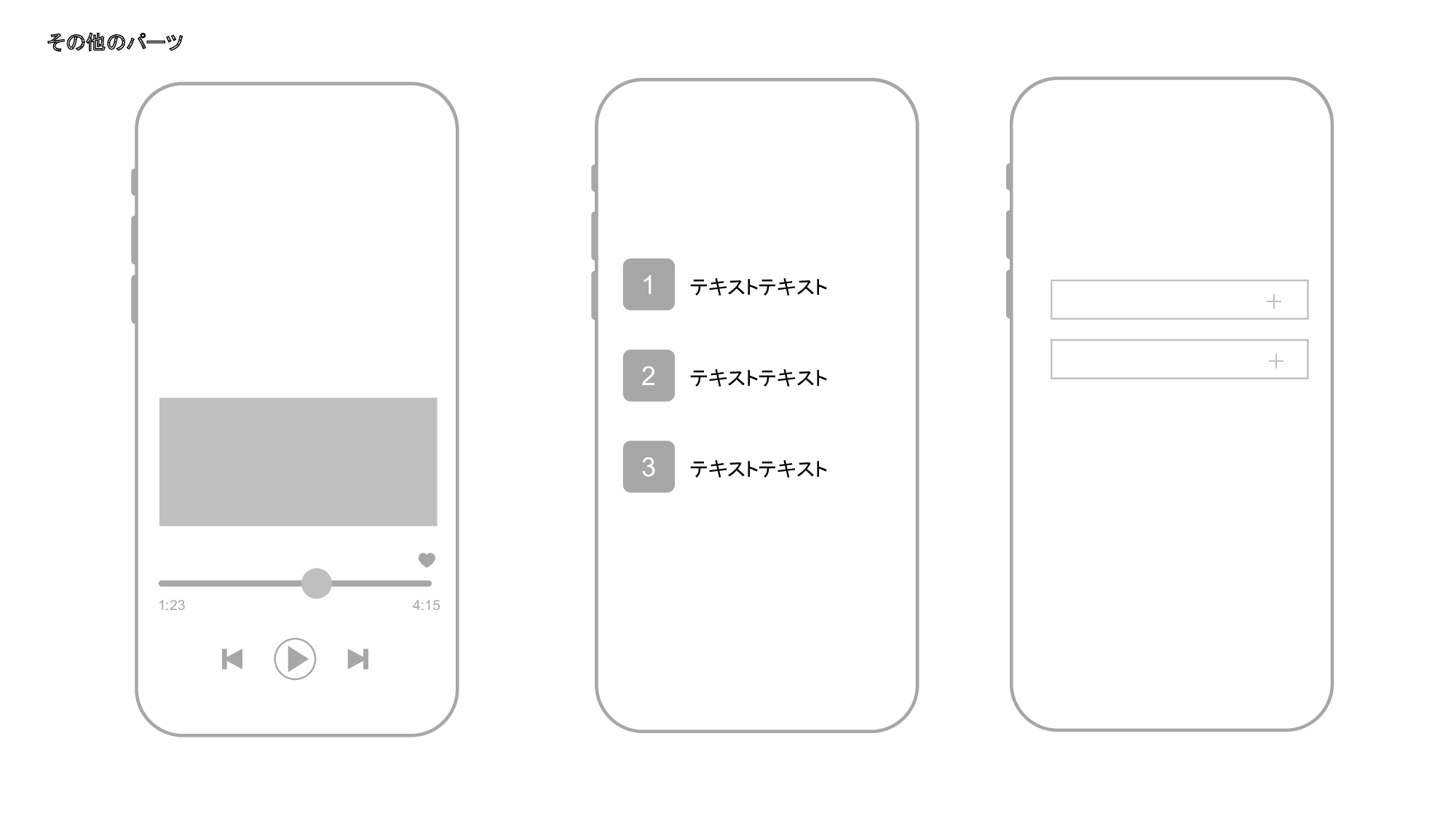
そこでGoogleスライドで誰でもテンプレートを扱えるようにしました。テンプレートのデザインは以下のとおりです。
ChatGPTの教科書
ChatGPTを活用して、ビジネスを次のレベルへ!
研修で使用している「ChatGPTの教科書」を無料でプレゼントします。
-20240306-7.001-812x457.jpeg)
234ページ分の完全マニュアルです。
ChatGPTや生成AIを使いこなすための最も重要なスキルは「プロンプト」の作成方法です。適切なプロンプトを使用することで、AIから得られる情報の質が格段に向上します。
-20240306-7.001-812x457.jpeg)
53ページ分の完全マニュアルです。
ChatGPTの画面の使い方や、無料版と有料版の違い、さらにGPT4の機能や限界についても詳しく紹介しています。
ChatGPTや生成AIを使いこなすための最も重要なスキルは「プロンプト」の作成方法です。適切なプロンプトを使用することで、AIから得られる情報の質が格段に向上します。
無料で受け取れます。
























-20240306-7.001-812x457.jpeg)
-20240306-7.001-812x457.jpeg)