
Canvaでのバナーの作成方法(選び方〜調整方法まで)

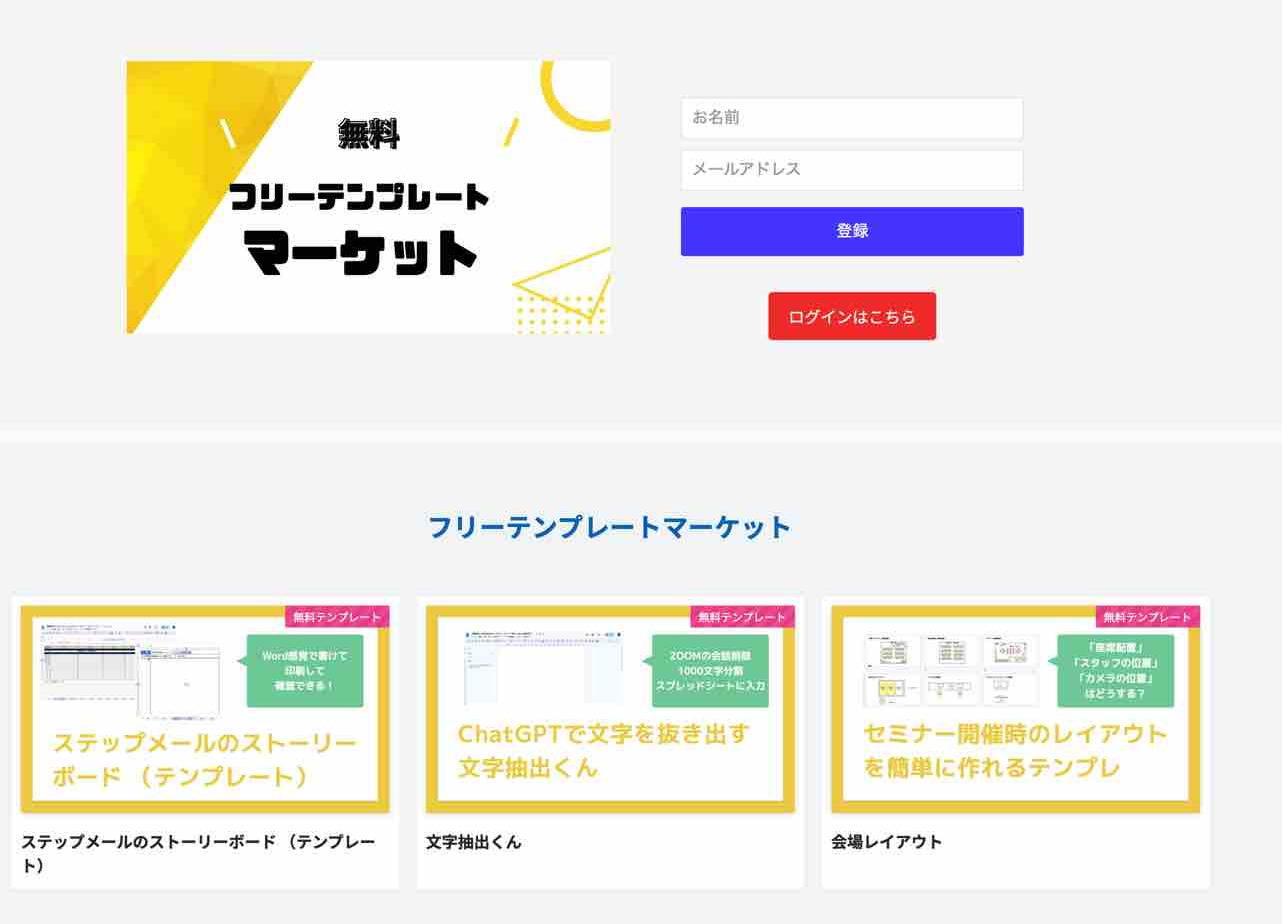
アイキャッチはホームページやオウンドメディアのWEBサイトの上でとても重要な役割です。下記のフリーテンプレートマーケットに表示されているものはいずれもCanvaで5分で作ったものです。

目次
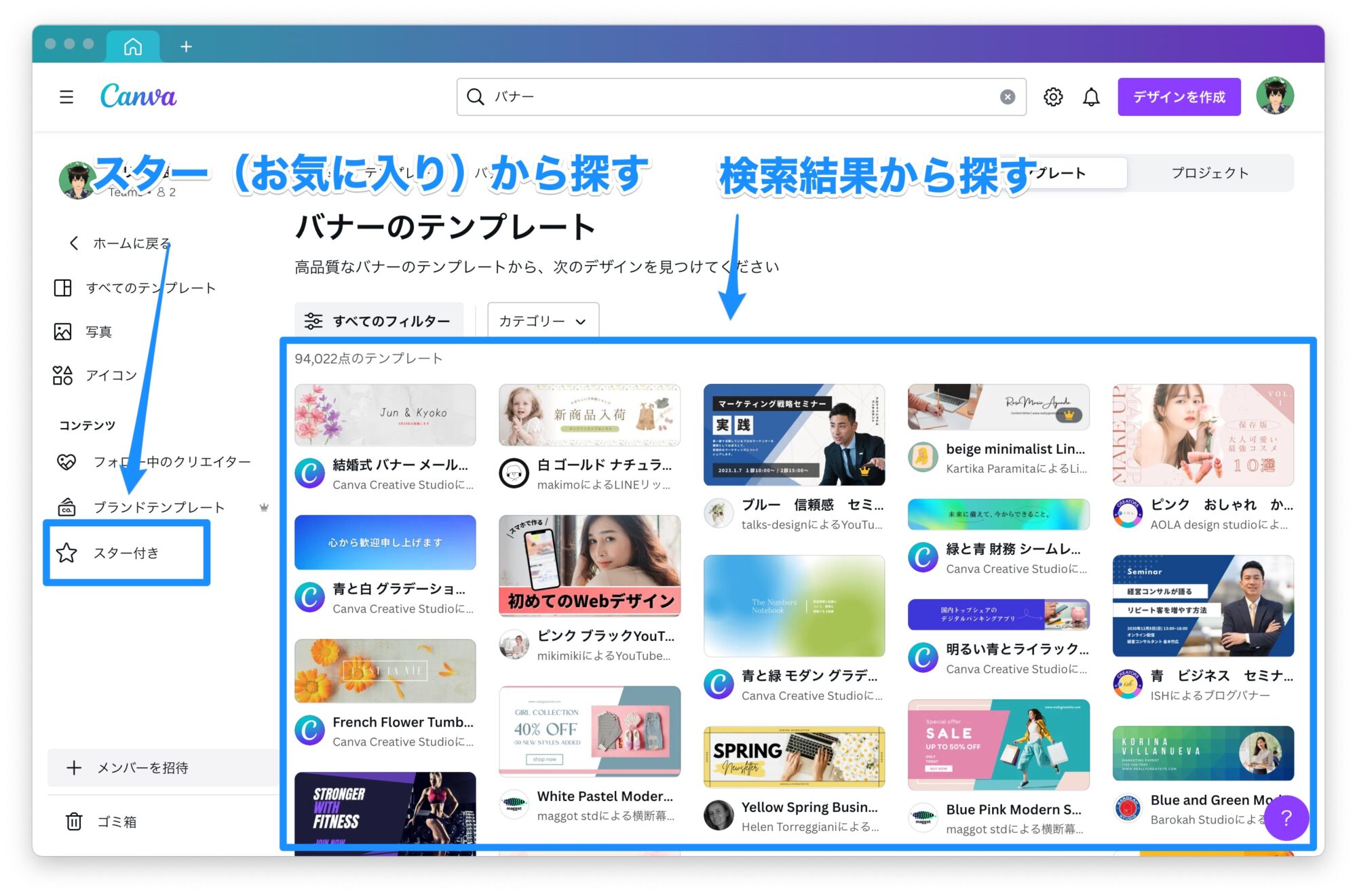
Canvaでのバナーの探し方
2つの方法があります。
- 検索結果から探す
- スターお気に入りから探す

Canvaでのバナーの作成方法
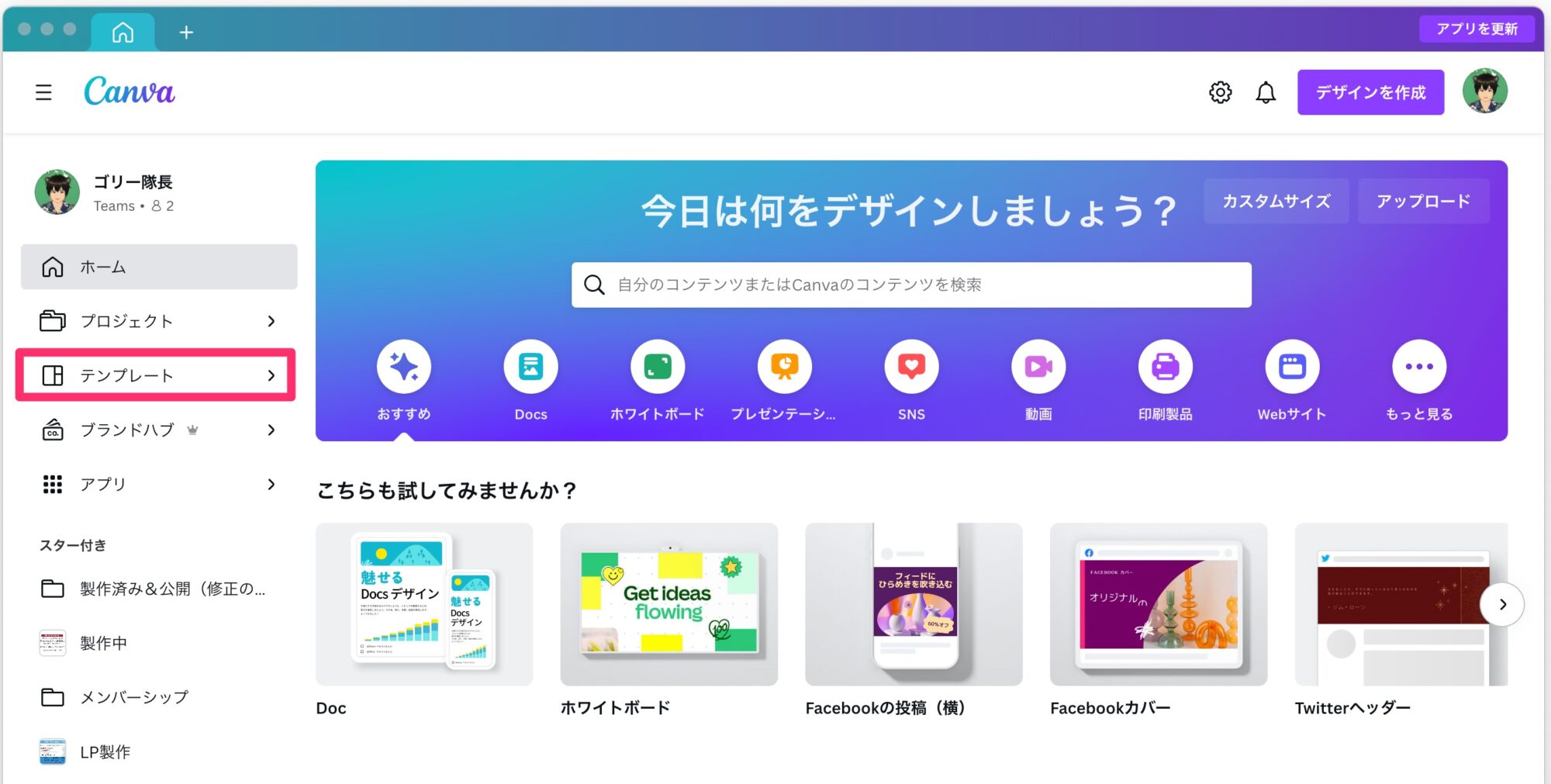
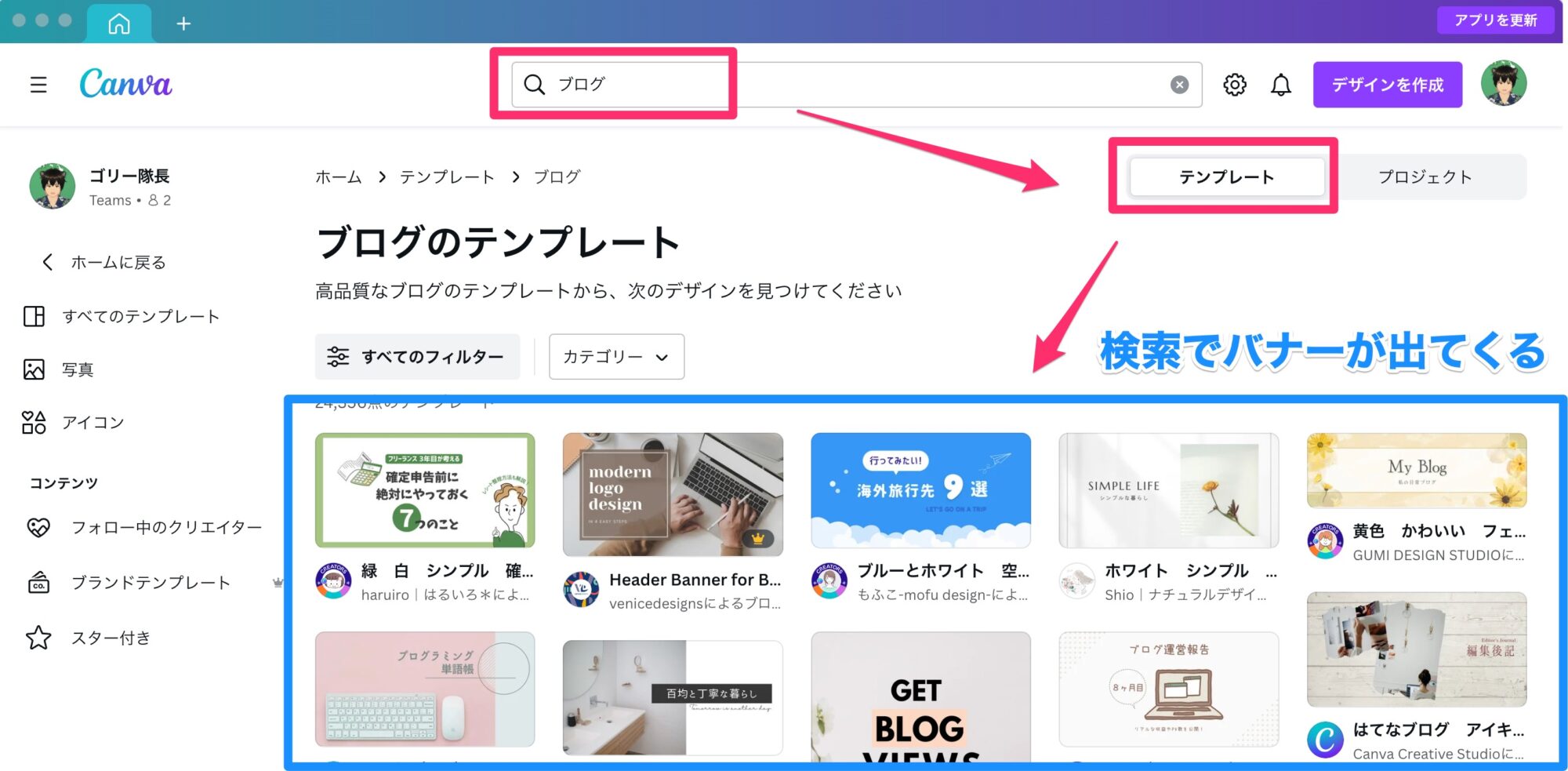
①テンプレートを検索して探して読み込む
STEP
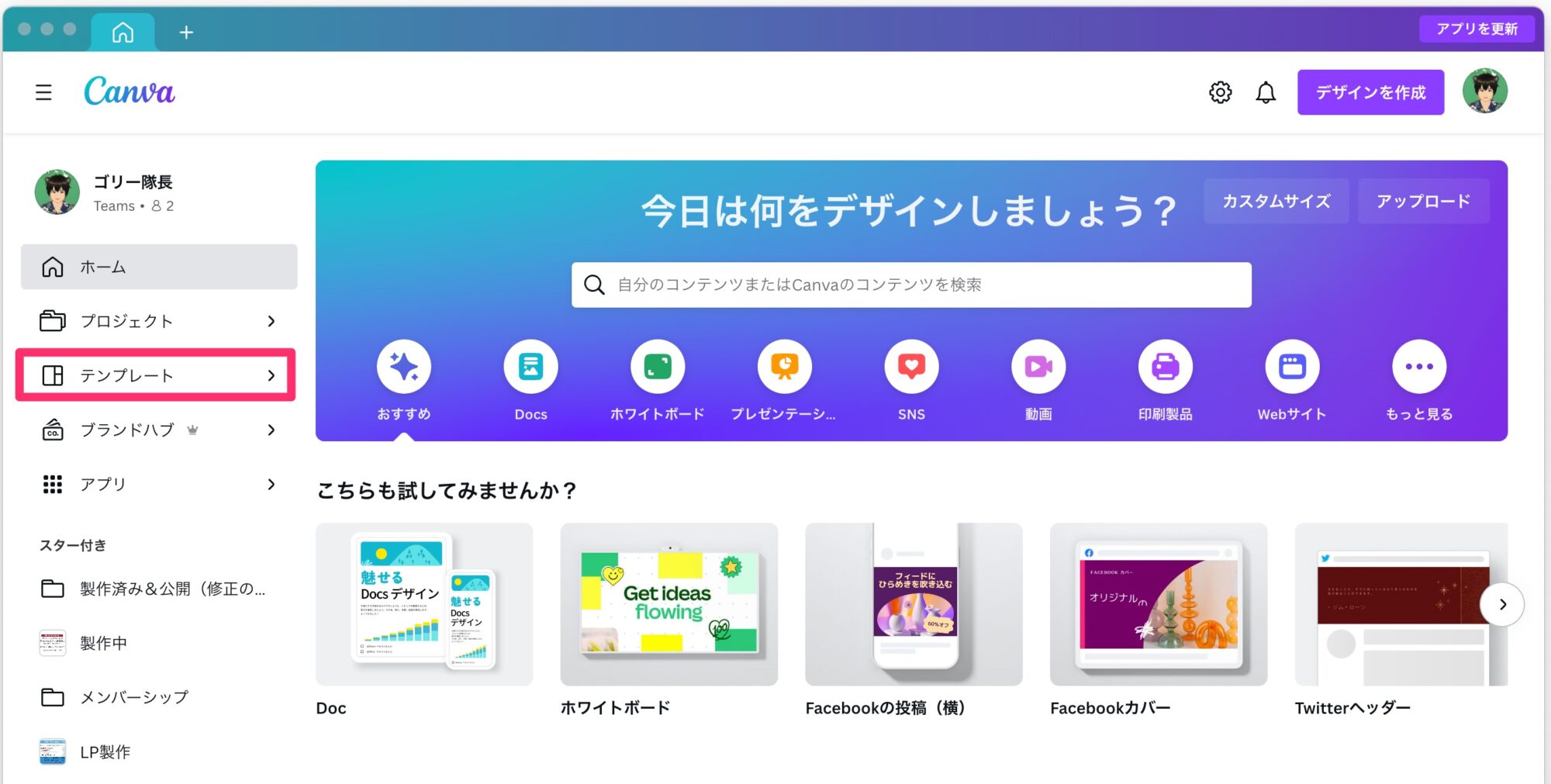
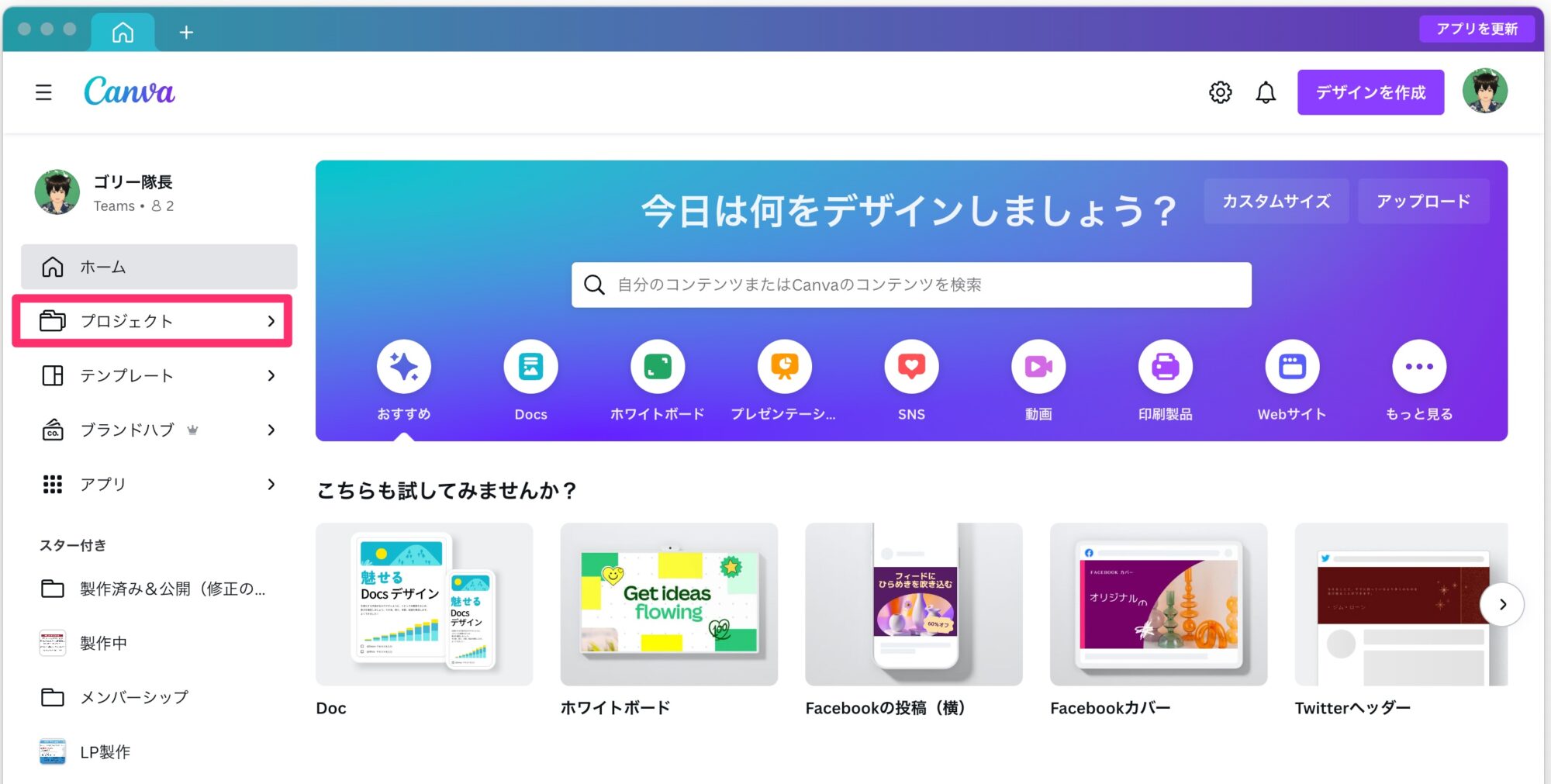
ホームからテンプレートをクリックする

STEP
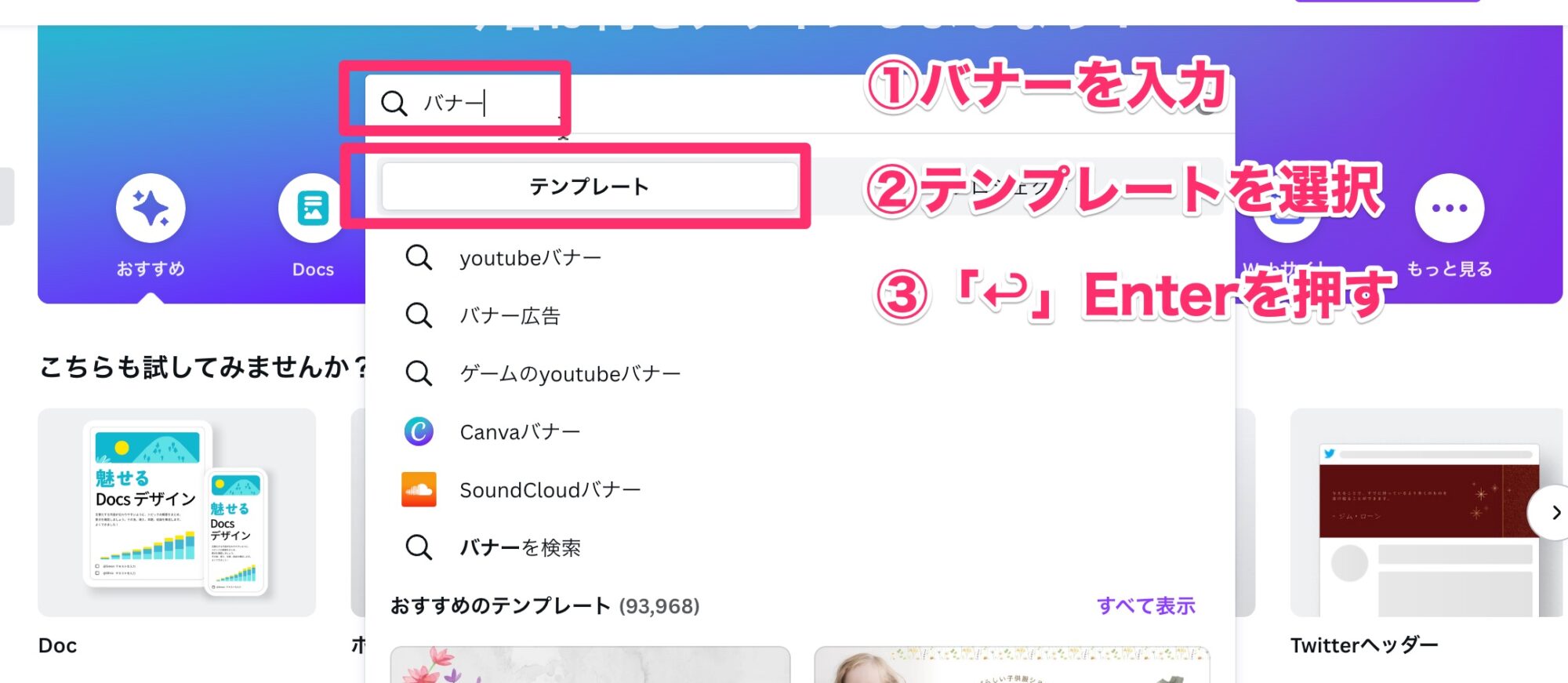
いずれかの方法で用語を検索する


STEP
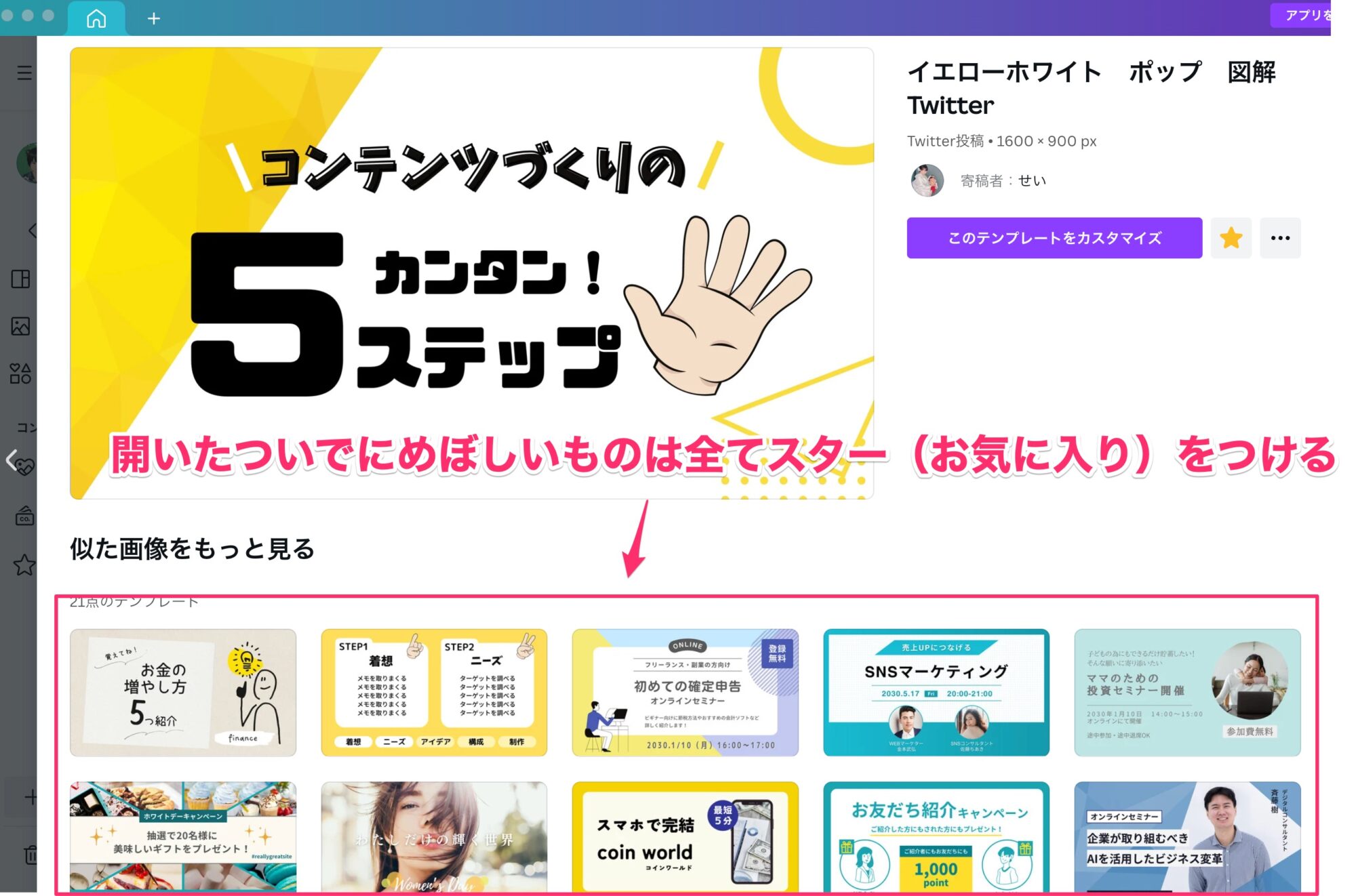
テンプレートから気になるものを選びます(スター:お気に入りをつけると後で検索しやすいです)
②事前に登録したスター(お気に入り)からテンプレートを読み込む
STEP
ホームからテンプレートを開く

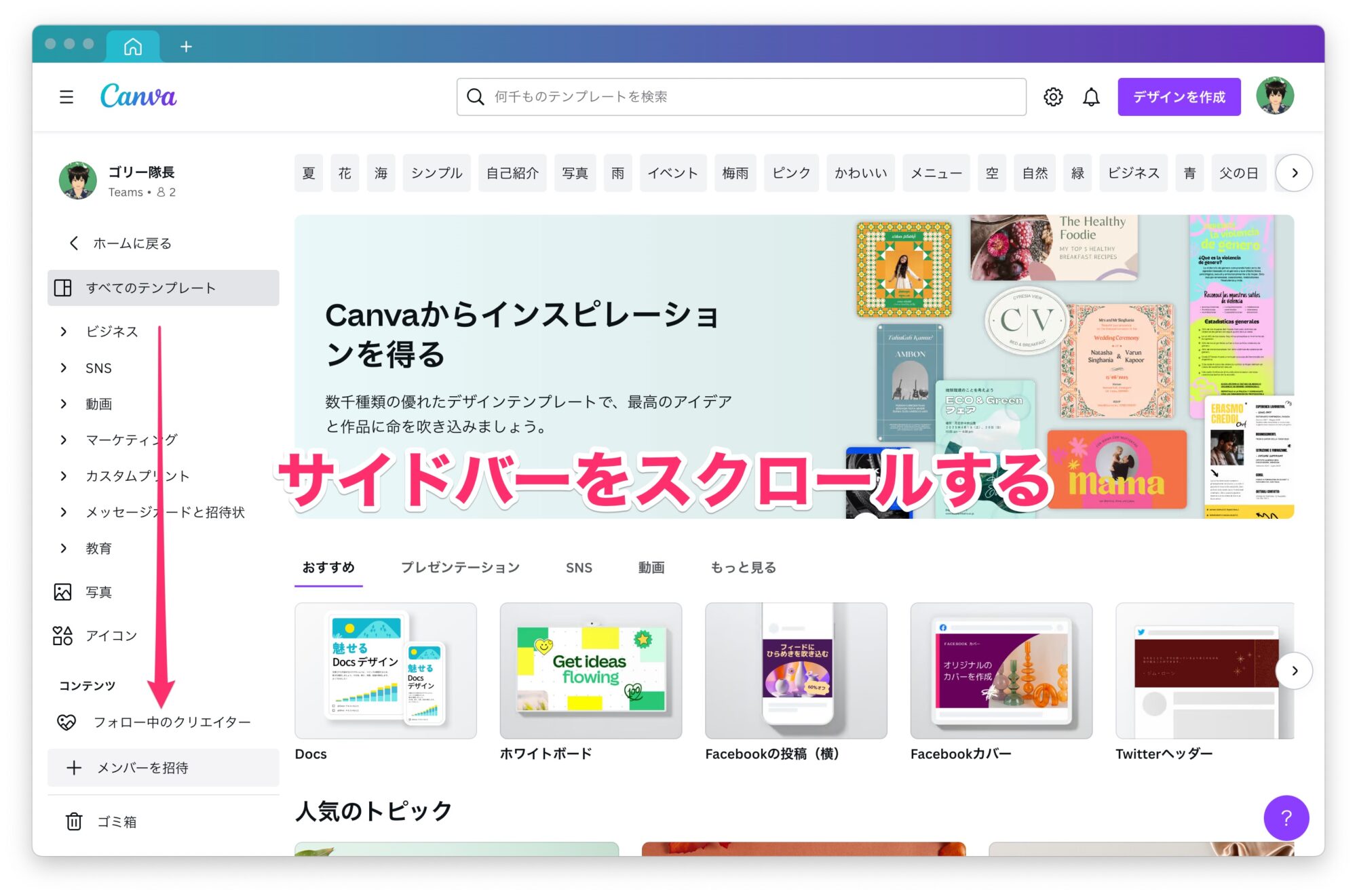
STEP
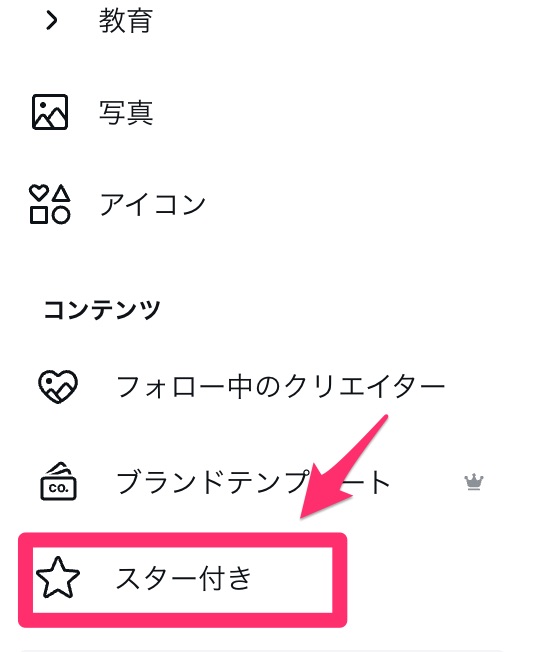
左のサイドバーを下にスクロールする

STEP
スター付きをクリックする

STEP
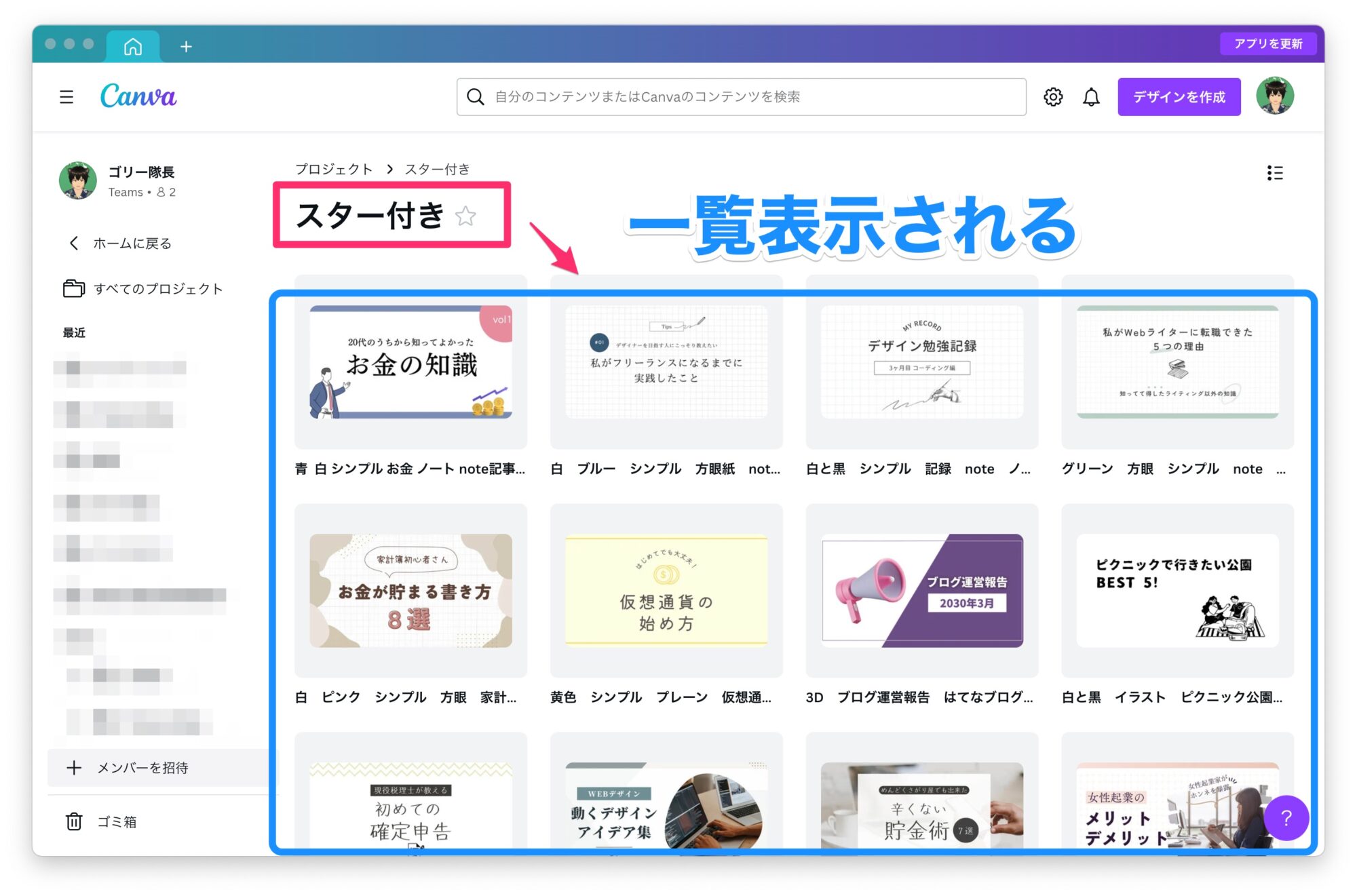
スター付きの一覧が開かれる

STEP
スター付きからテンプレートを選ぶ
Canvaで探すついでに類似表示されたものもスターを付けておきましょう

一度編集したものはプロジェクトから編集できます。

ブログのアイキャッチ(バナー、サムネイル)のサンプル
おすすめなものをこちらにピックアップしました。
あわせて読みたい


厳選リンク付き!Canvaのおすすめのブログ用のアイキャッチ(バナー、サムネイル)
バナーのサンプル Canvaでバナーを開く Canvaでバナーを開く Canvaでバナーを開く Canvaでバナーを開く Canvaでバナーを開く Canvaでバナーを開く Canvaでバナーを開く …
Canvaのバナーをブログに活用するための調整方法
ブログ用のアイキャッチにするとなるとサイズ調整が必要なことがあります。このブログでは16:9で作成しているので、1600px×900pxにリサイズしていきます。
1280px×670px

1600px×900px

STEP
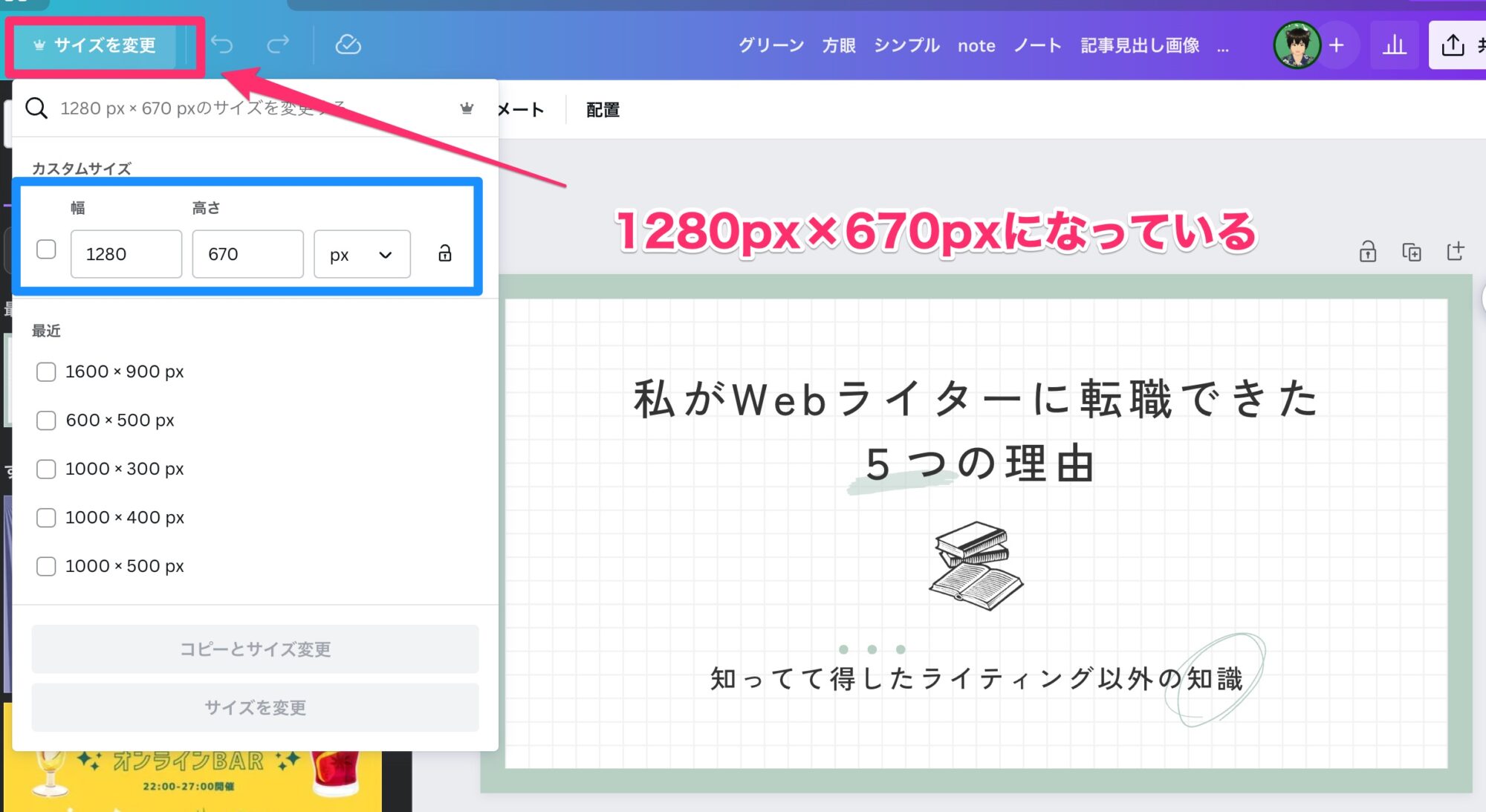
サイズを変更をクリック

STEP
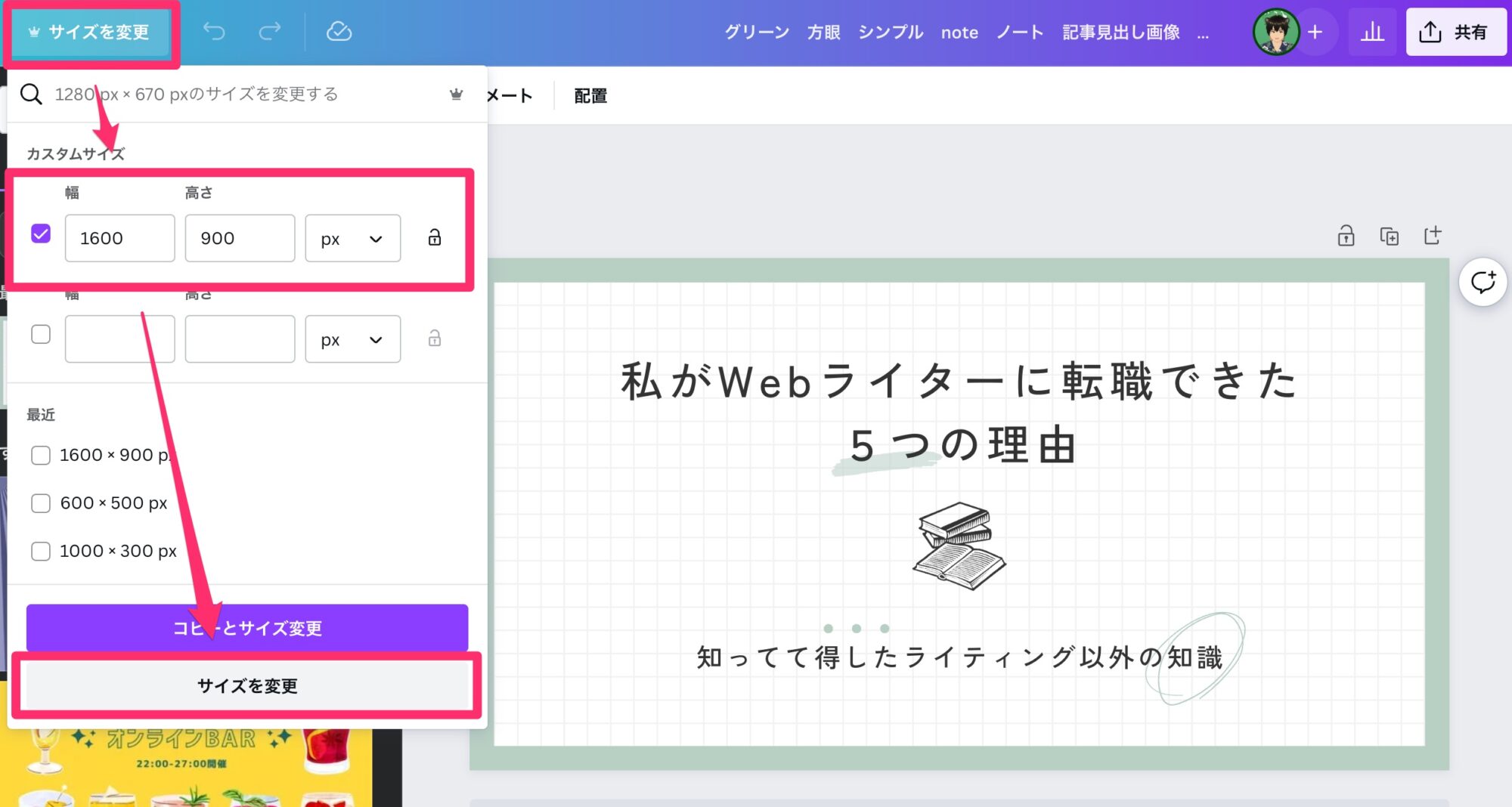
「1600px×900px」にサイズ変更する

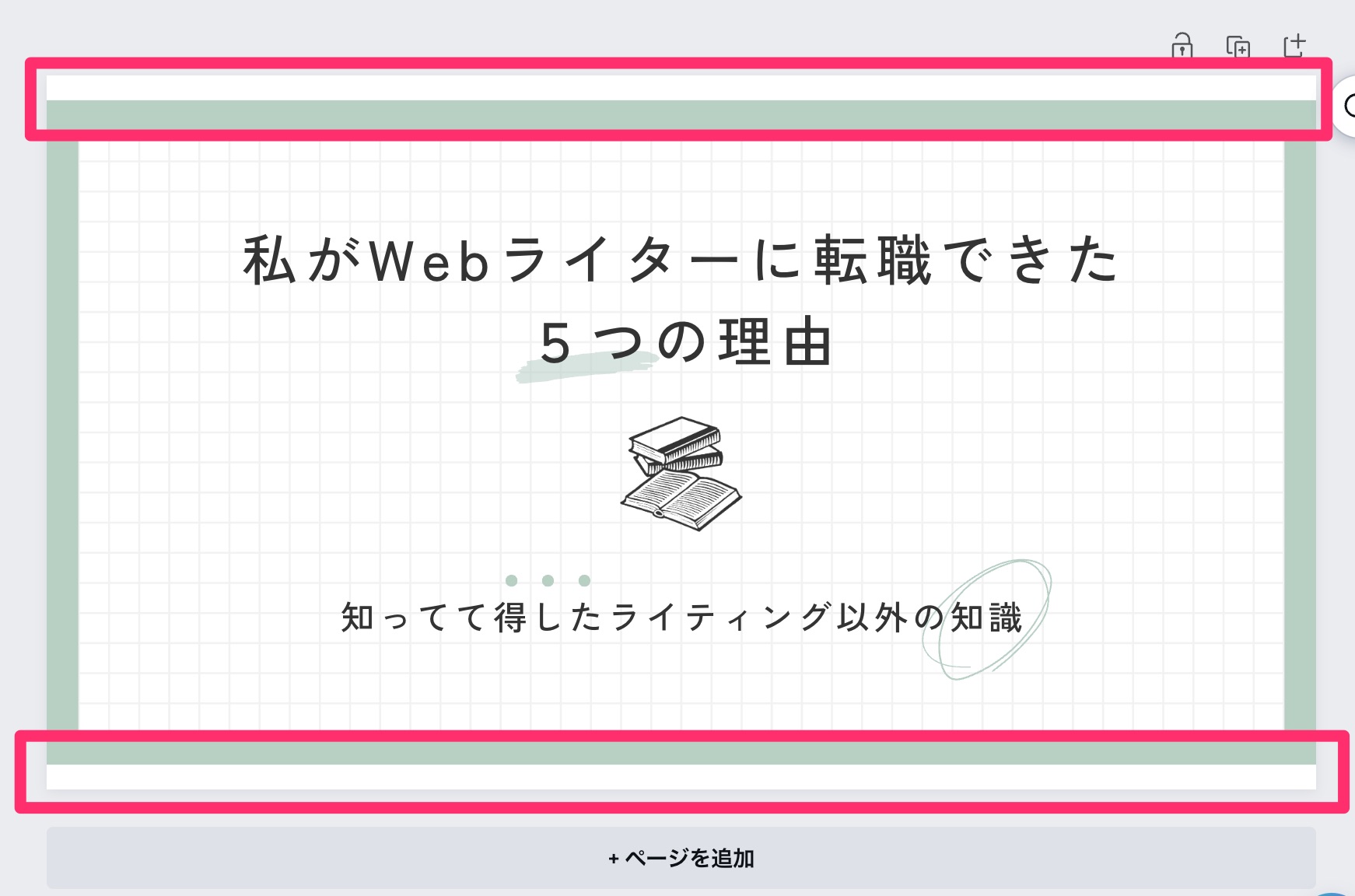
STEP
上下のサイズを調整する

STEP
動画で解説するとこのようなイメージです
その他のCanvaの活用方法
ブログのバナー以外にもいろんなキーワードで探すことができます。
- ボードゲーム▶ボードゲームを作る
- バナー▶WEBバナーを作る
- 本·ブックカバー▶電子書籍の表紙を作る
- ロゴ▶ロゴのデザインを作る
- 図解、ビジネスモデル▶プレゼンテーション用の資料を作る
ビジネス系といえば、PowerPointです。PowerPointのテンプレートとしてデザインを探してPowerPointに保存することも可能です。
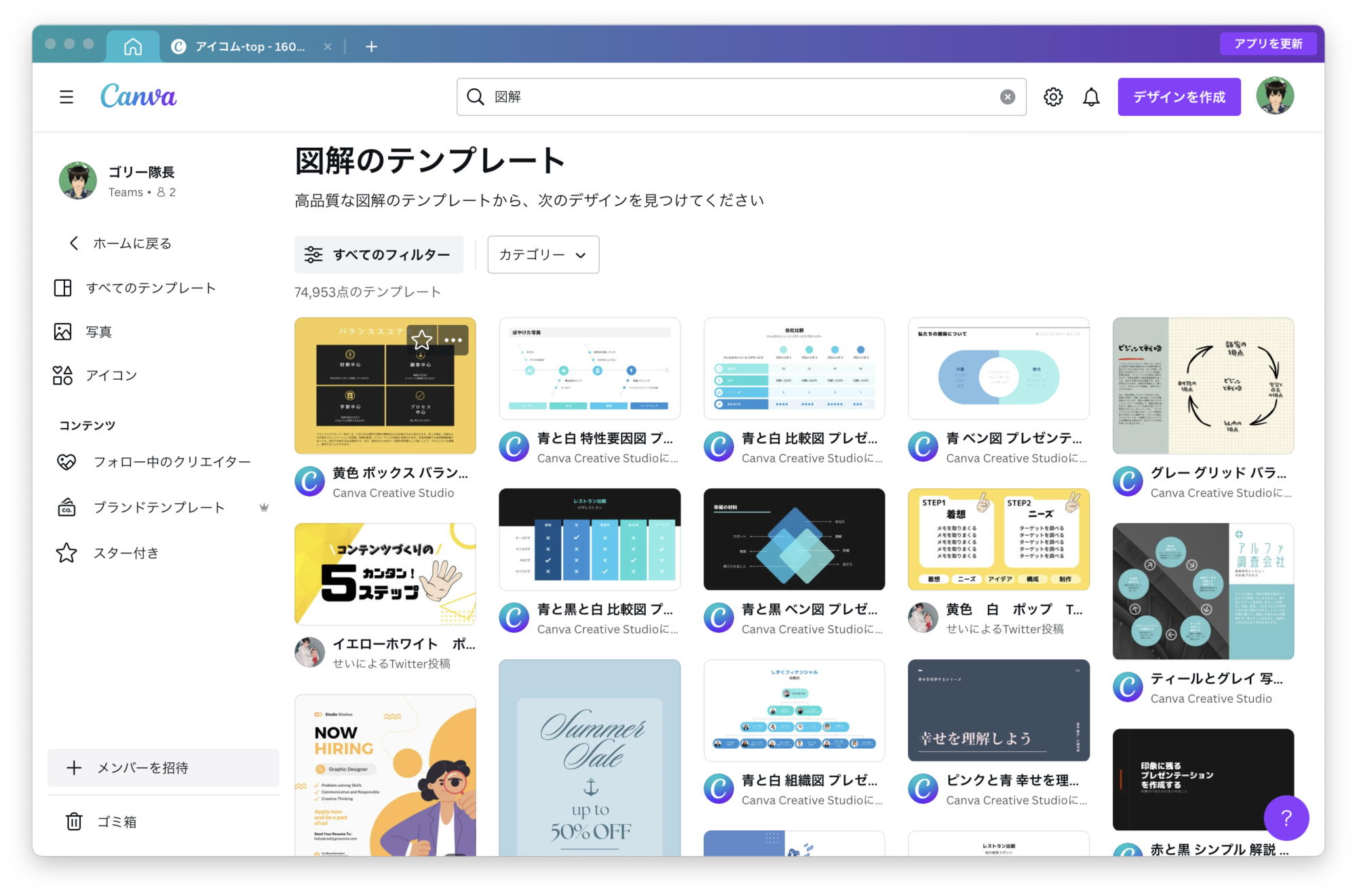
図解から探す

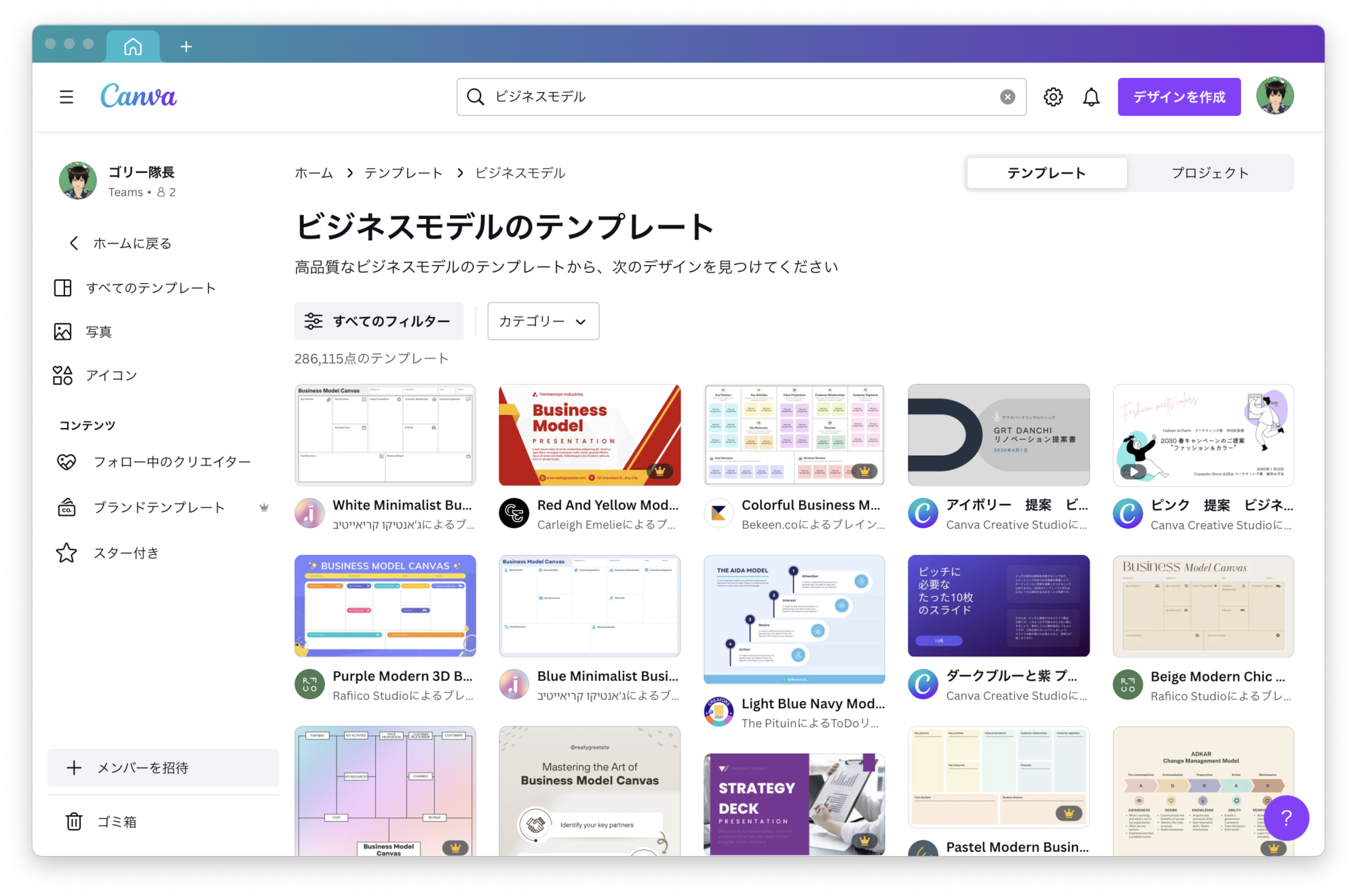
ビジネスモデルから探す

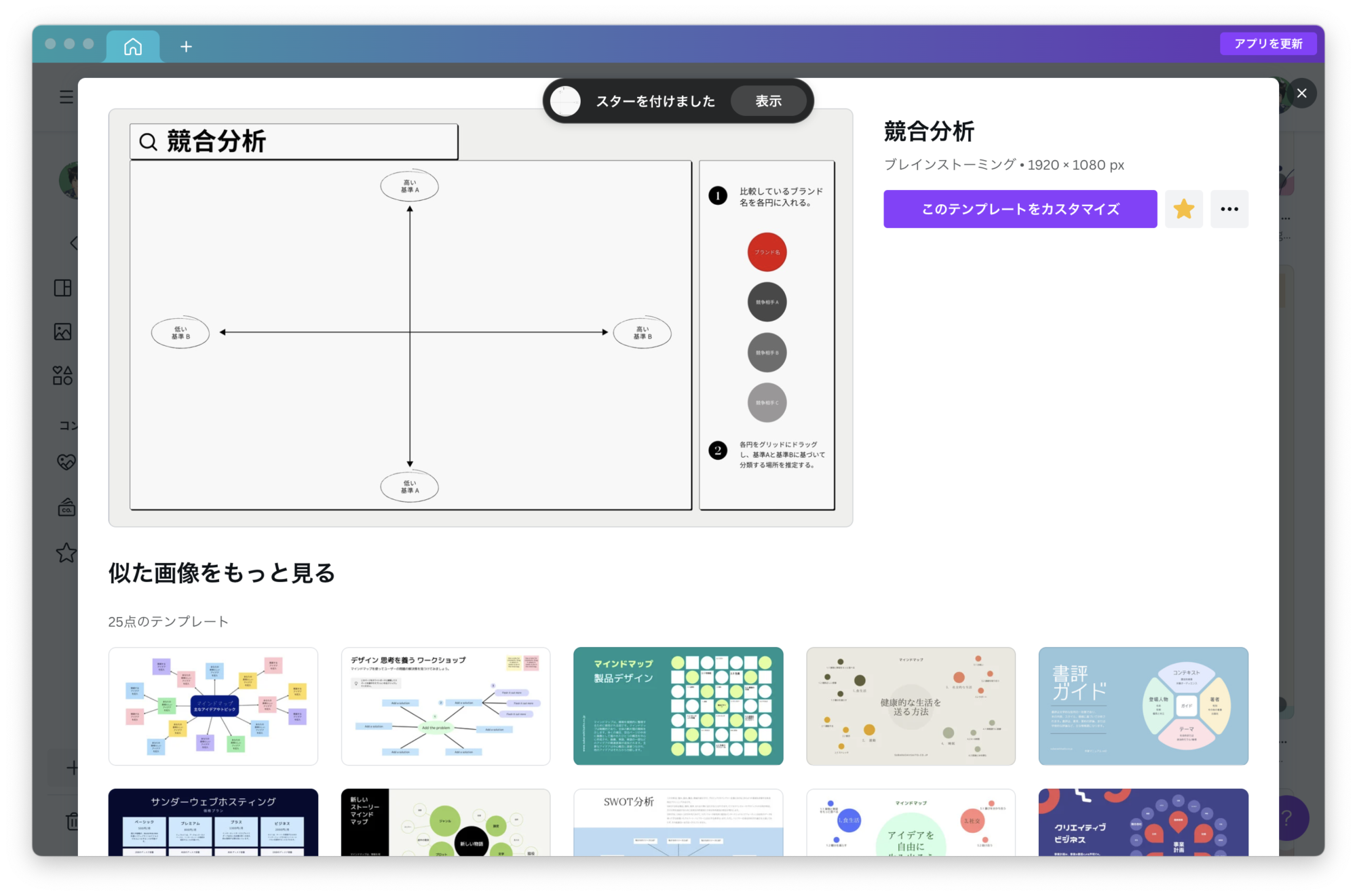
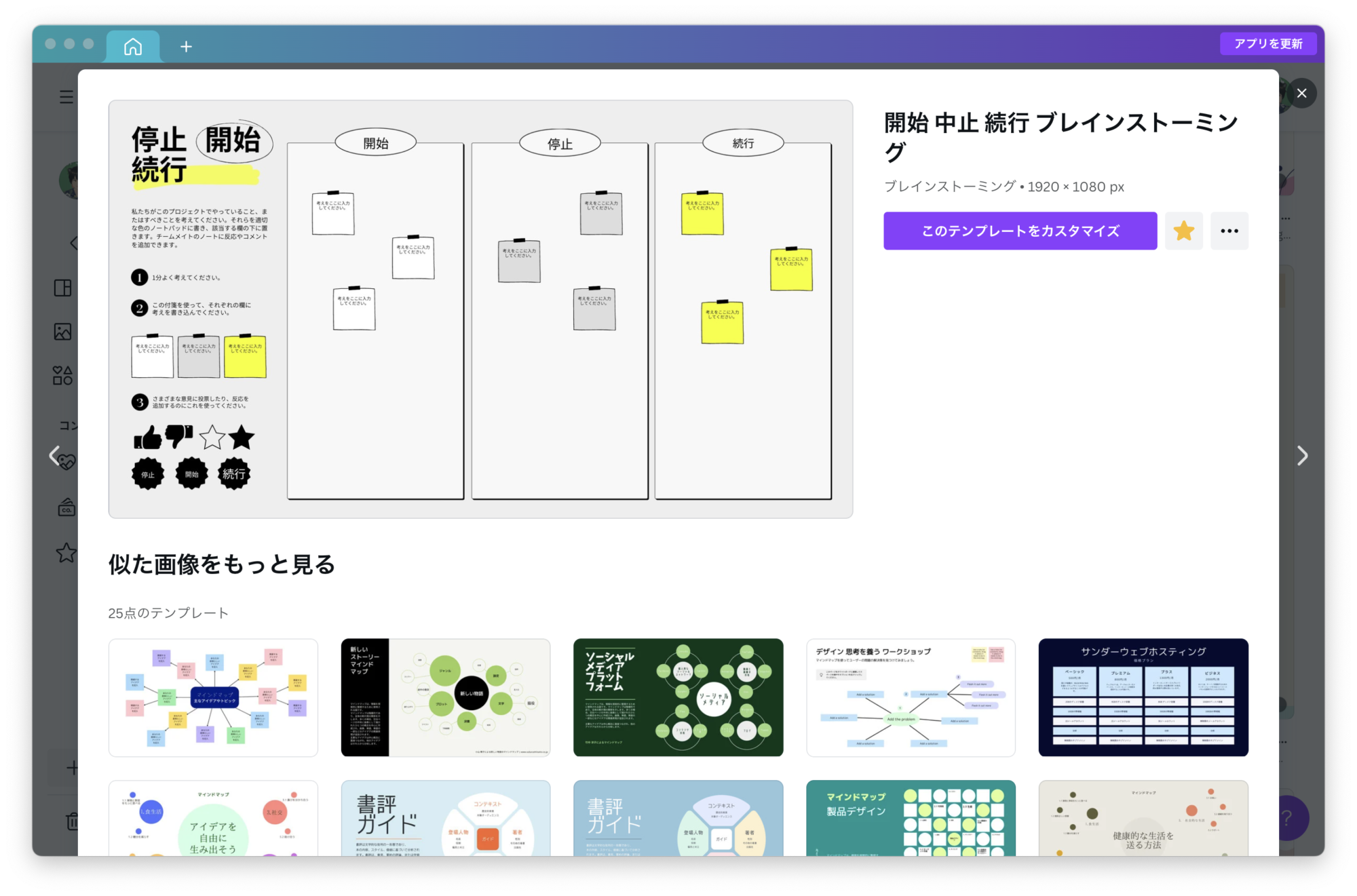
競合分析やブレインストーミングのものを探せます。




-20240306-7.001-812x457.jpeg)
-20240306-7.001-812x457.jpeg)