
WEBサイトのスクリーンショットが取れる拡張機能FireShotのインストールと使い方
目次
インストール方法と使い方
STEP
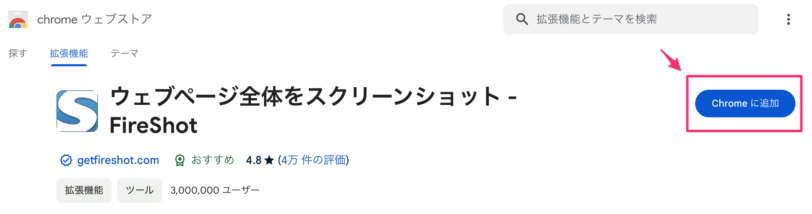
FireShotの拡張機能の追加画面を開きます

STEP
「Chromeに追加」をクリックします

STEP
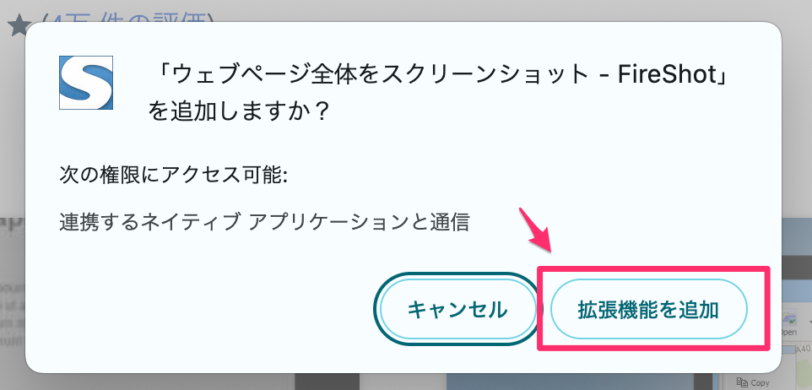
「拡張機能を追加」をクリックします

STEP
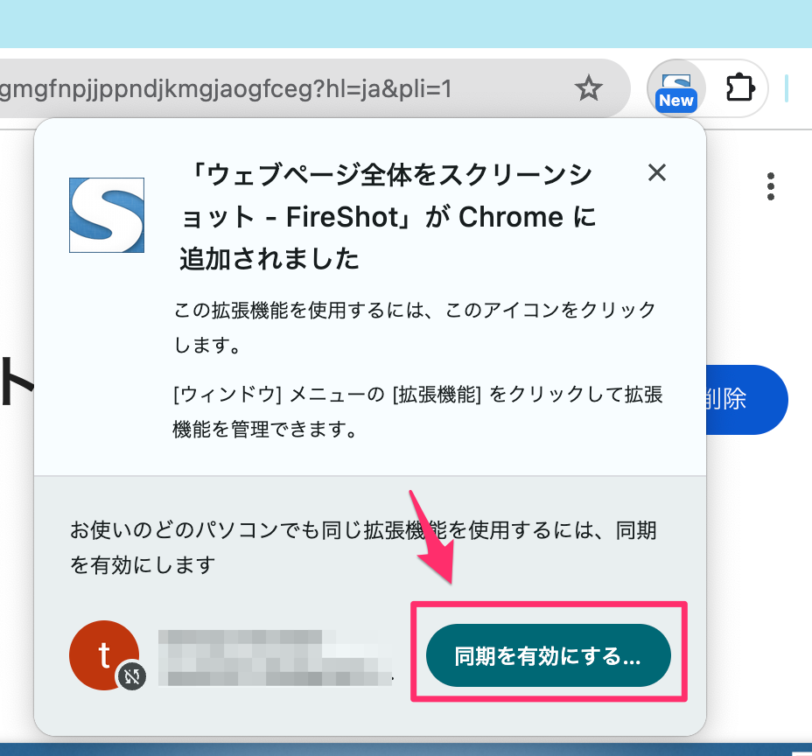
Googleのアカウントを同期を有効にします

STEP
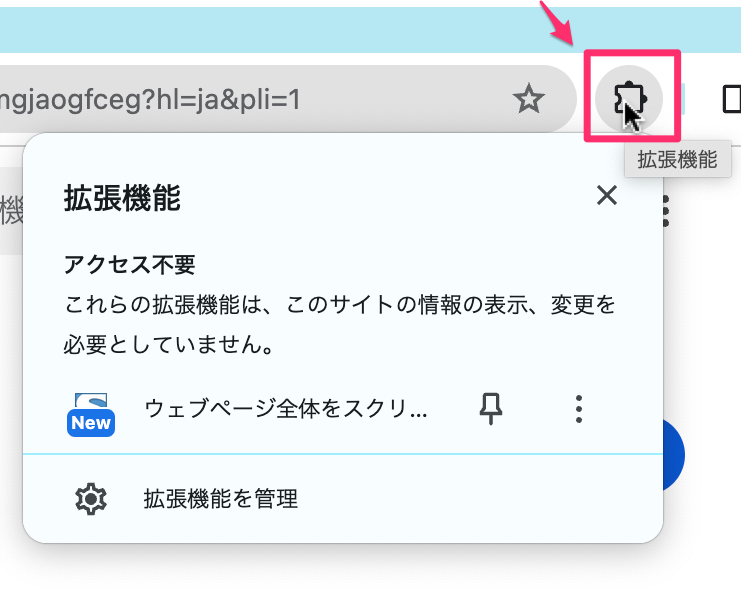
拡張機能のブロックマークをクリックします

STEP
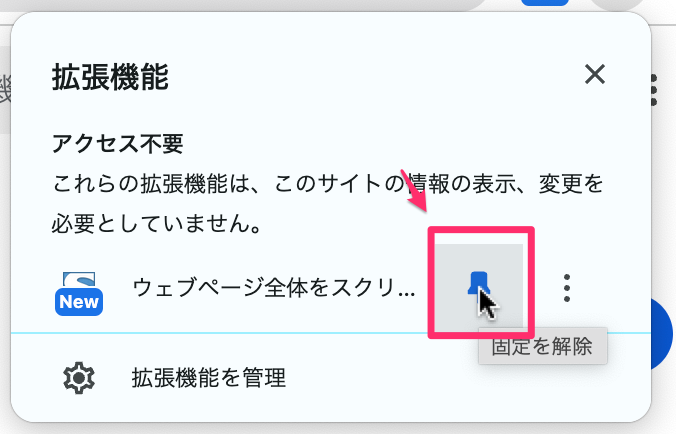
ピンマークで固定します

STEP
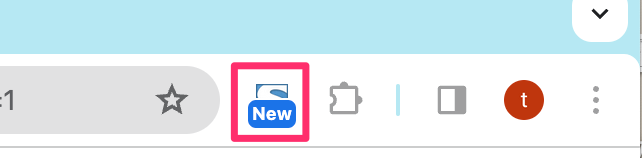
ブロックマークの左側にSマークに「New」が重なります

STEP
Sマーク「New」をクリックします

STEP
次のようなインストール完了画面が表示されます

STEP
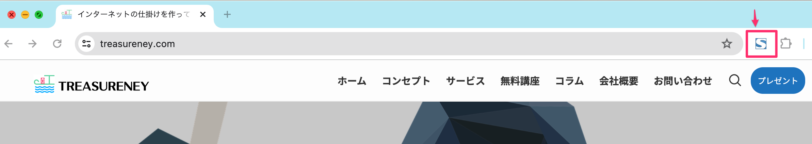
スクリーンショットを撮りたいページに移動します

STEP
もう一度「S」マークをクリックします

STEP
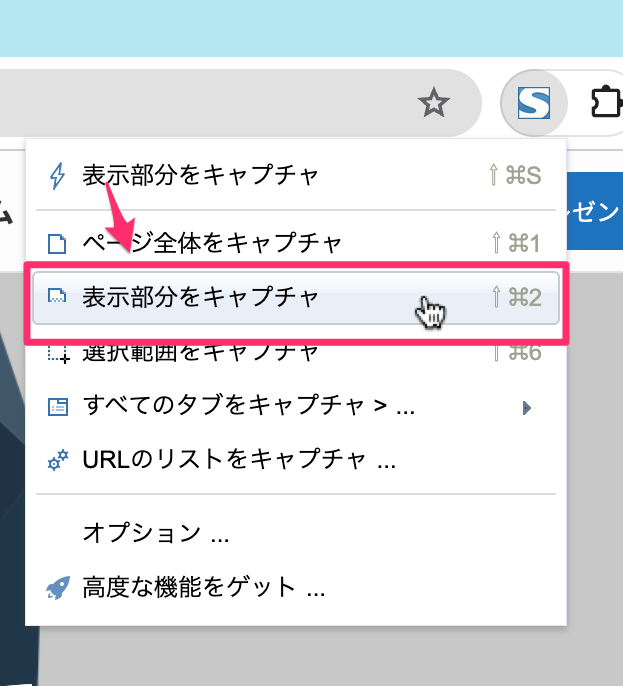
表示部分をキャプチャをクリックします

STEP
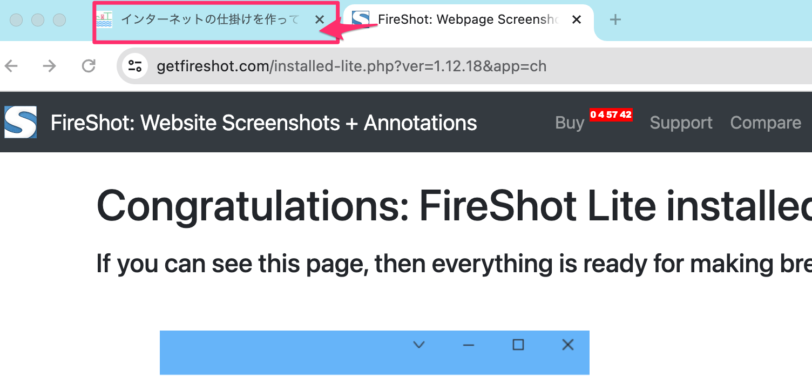
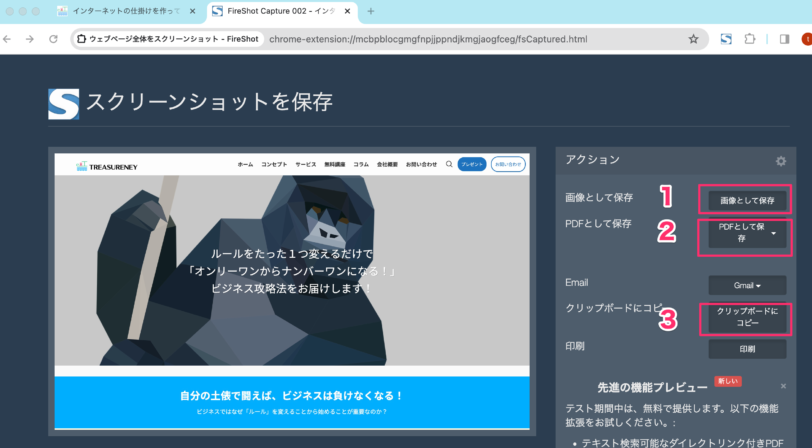
スクショしたページが別タブに表示されます

STEP
以上で終了です

-20240306-7.001-812x457.jpeg)
-20240306-7.001-812x457.jpeg)