
ブランドカラーを使ったCANVAでのスライドの色の変更方法

目次
ブランドカラーをあらかじめ制作しておく
あらかじめ下記ページからブランドカラーを設定しておきます。
あわせて読みたい


Canvaでブランドカラーを設定する
ブランドカラーを設定する方法 STEPCanvaのホームからブランドを選択します STEPブランドキットから、「新しく追加」をクリックします STEPブランドキットの名前を入れ…
色の変更方法
STEP
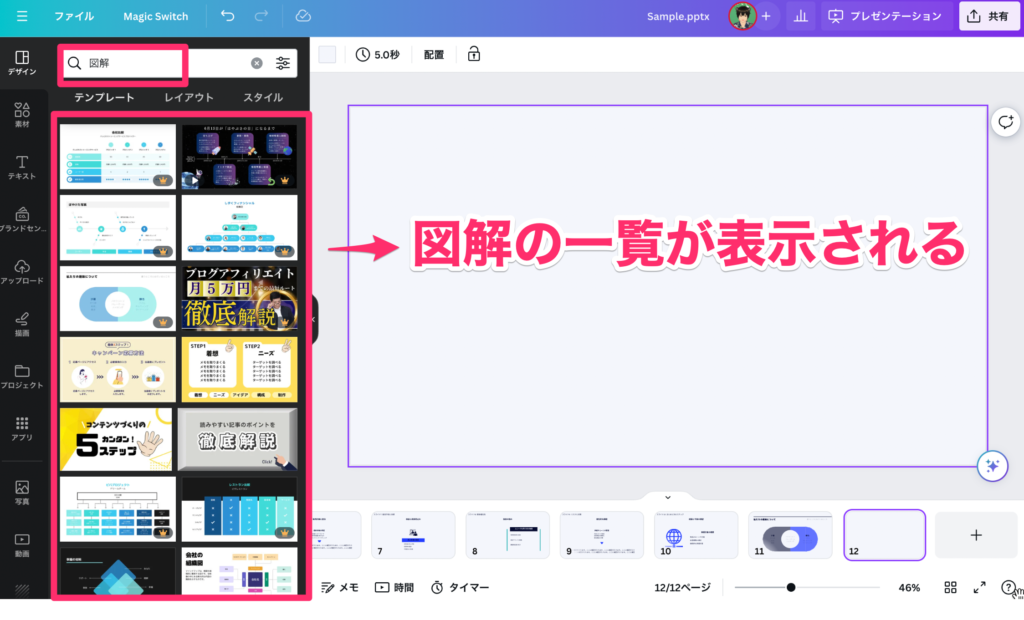
図解の一覧を表示します

STEP
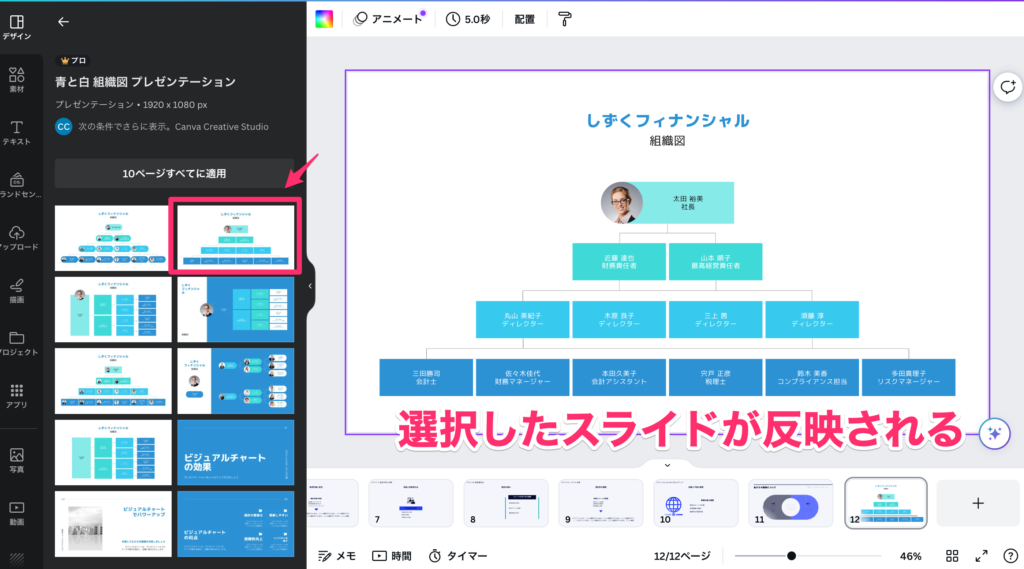
スライドを選択します。

STEP
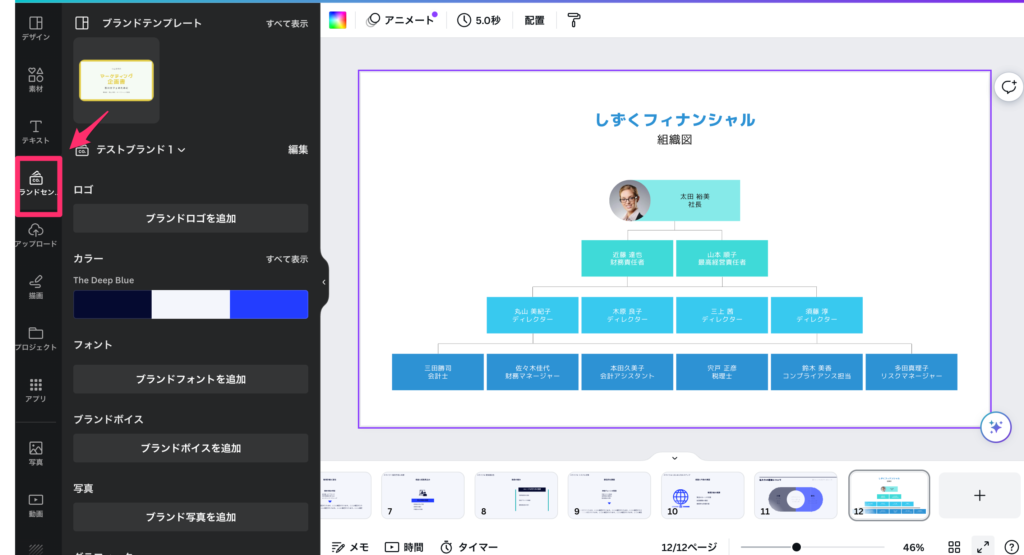
ブランドを選びます

STEP
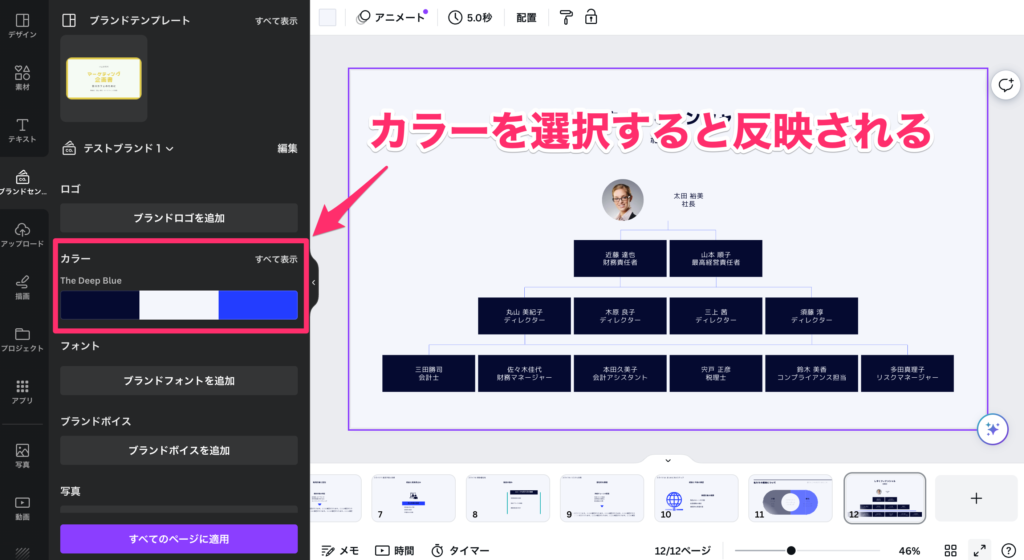
カラーを選択します


-20240306-7.001-812x457.jpeg)
-20240306-7.001-812x457.jpeg)