
Canvaでブランドカラーを設定する

目次
ブランドカラーを設定する方法
STEP
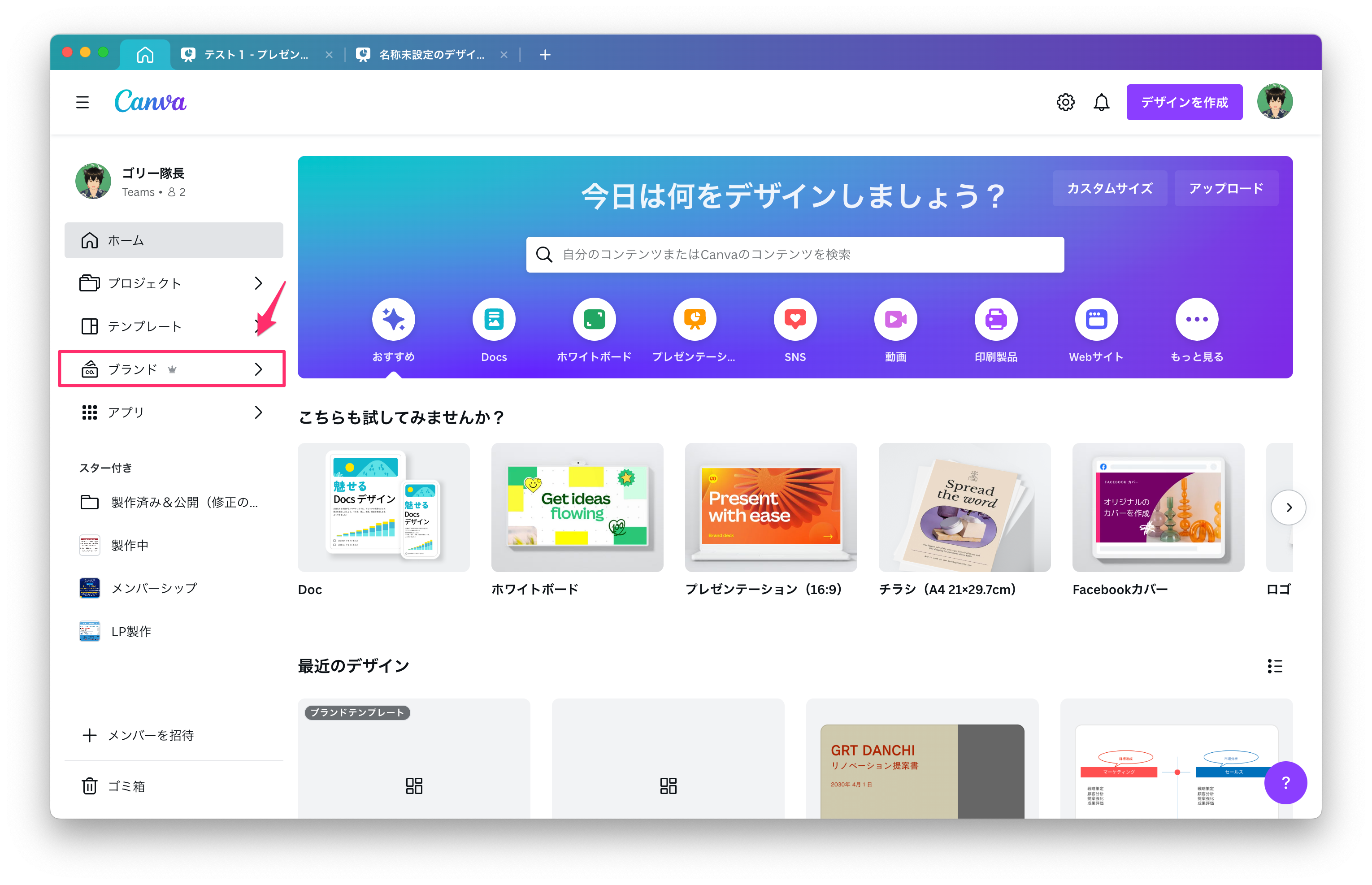
Canvaのホームからブランドを選択します

STEP
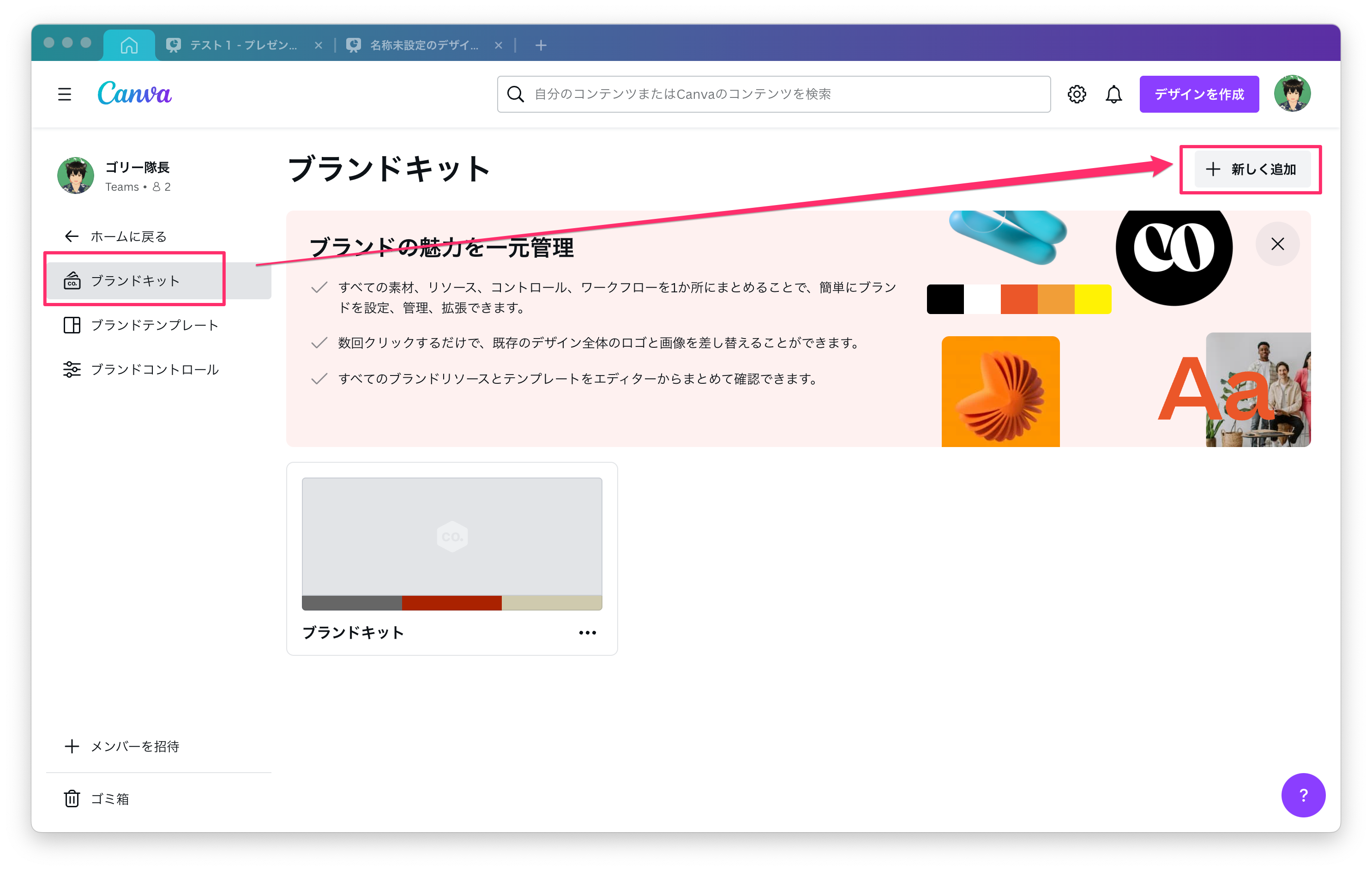
ブランドキットから、「新しく追加」をクリックします

STEP
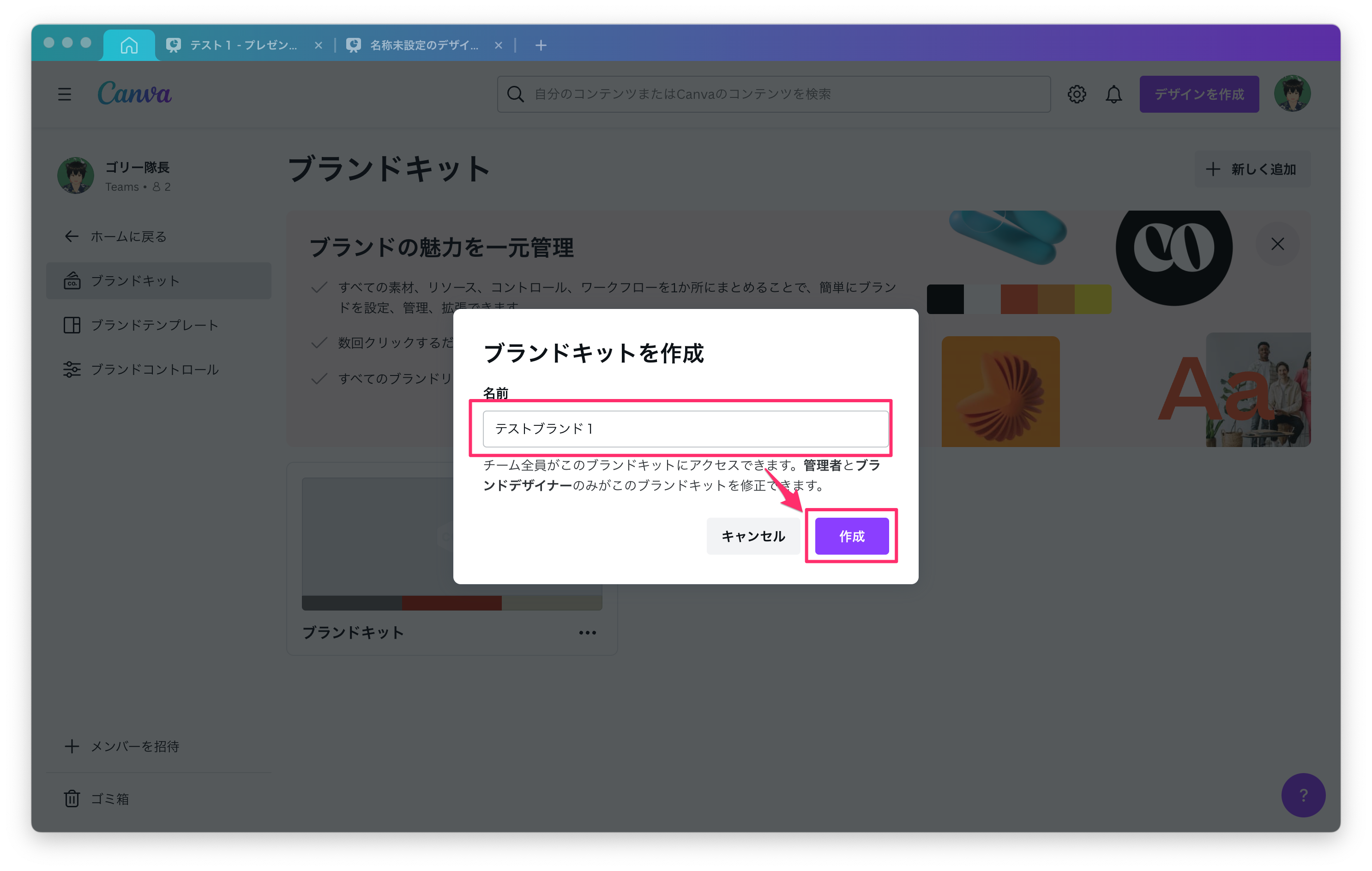
ブランドキットの名前を入れて、作成をクリックします

STEP
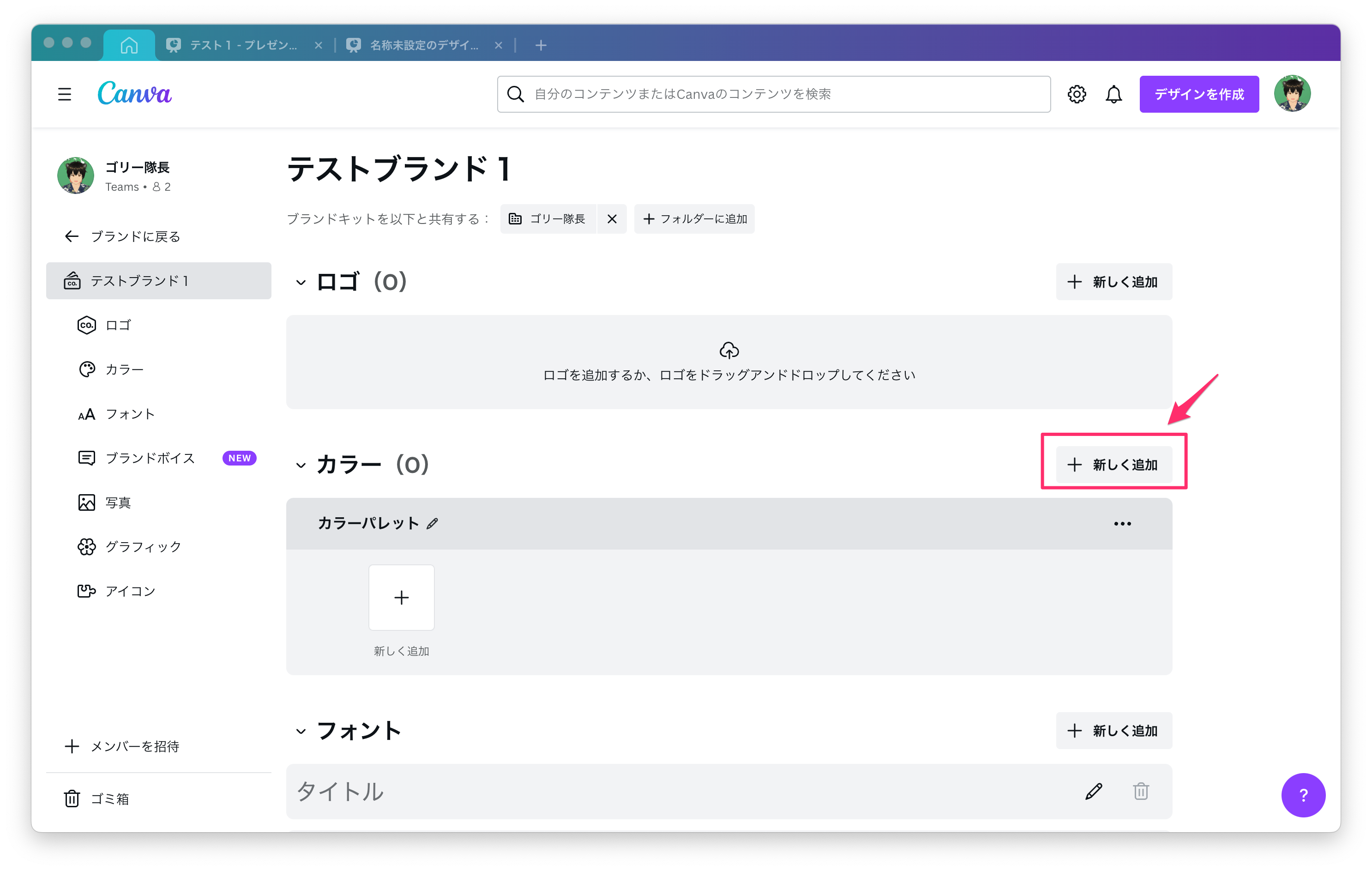
新しく作成したブランドから、カラーの「新しく追加」をクリックします

STEP
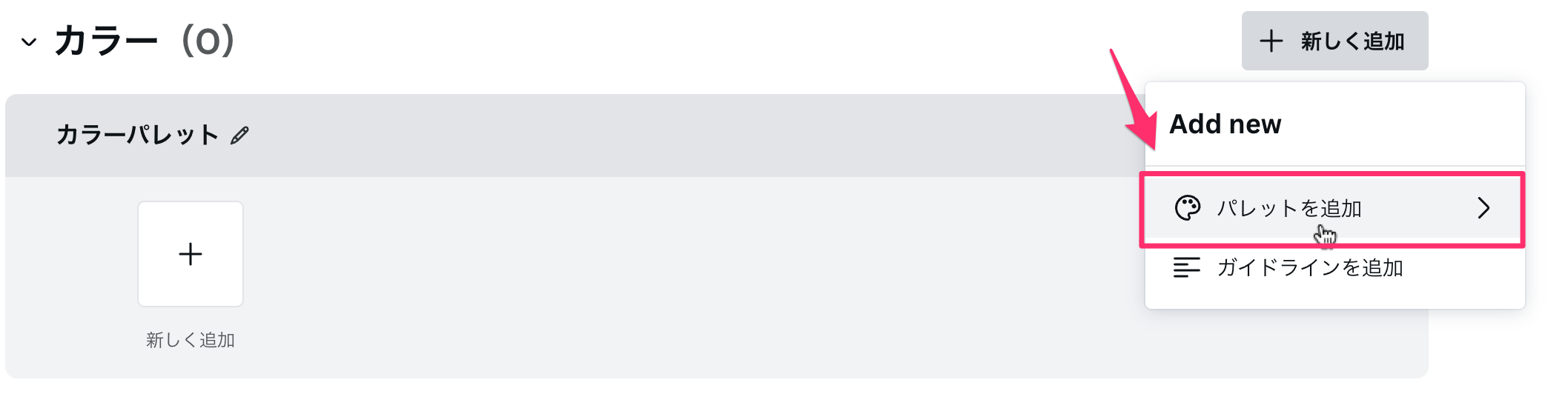
「パレットを追加」をクリックします

STEP
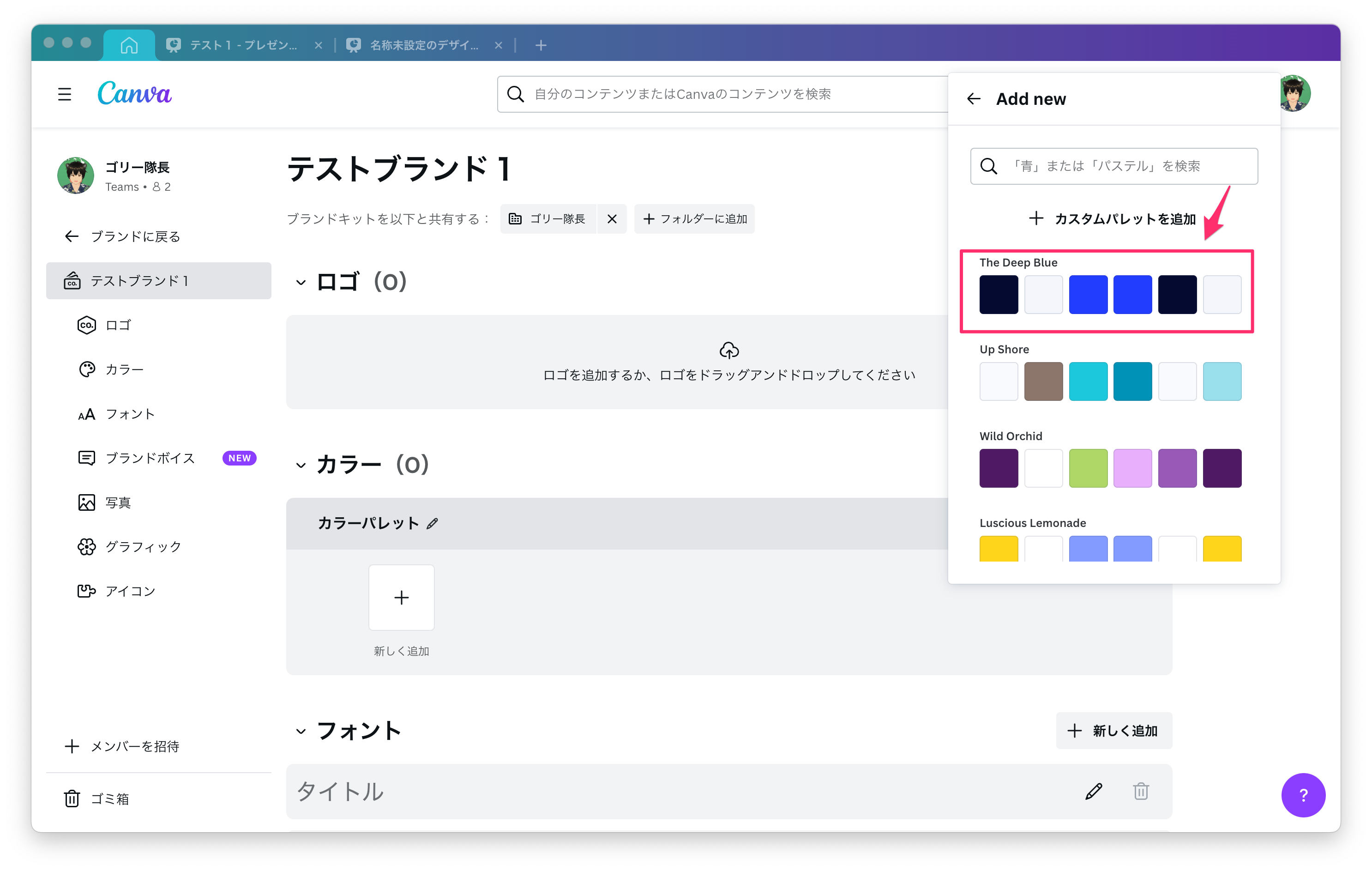
「カスタムパレットを追加」から、お好みのカラーを選択します

STEP
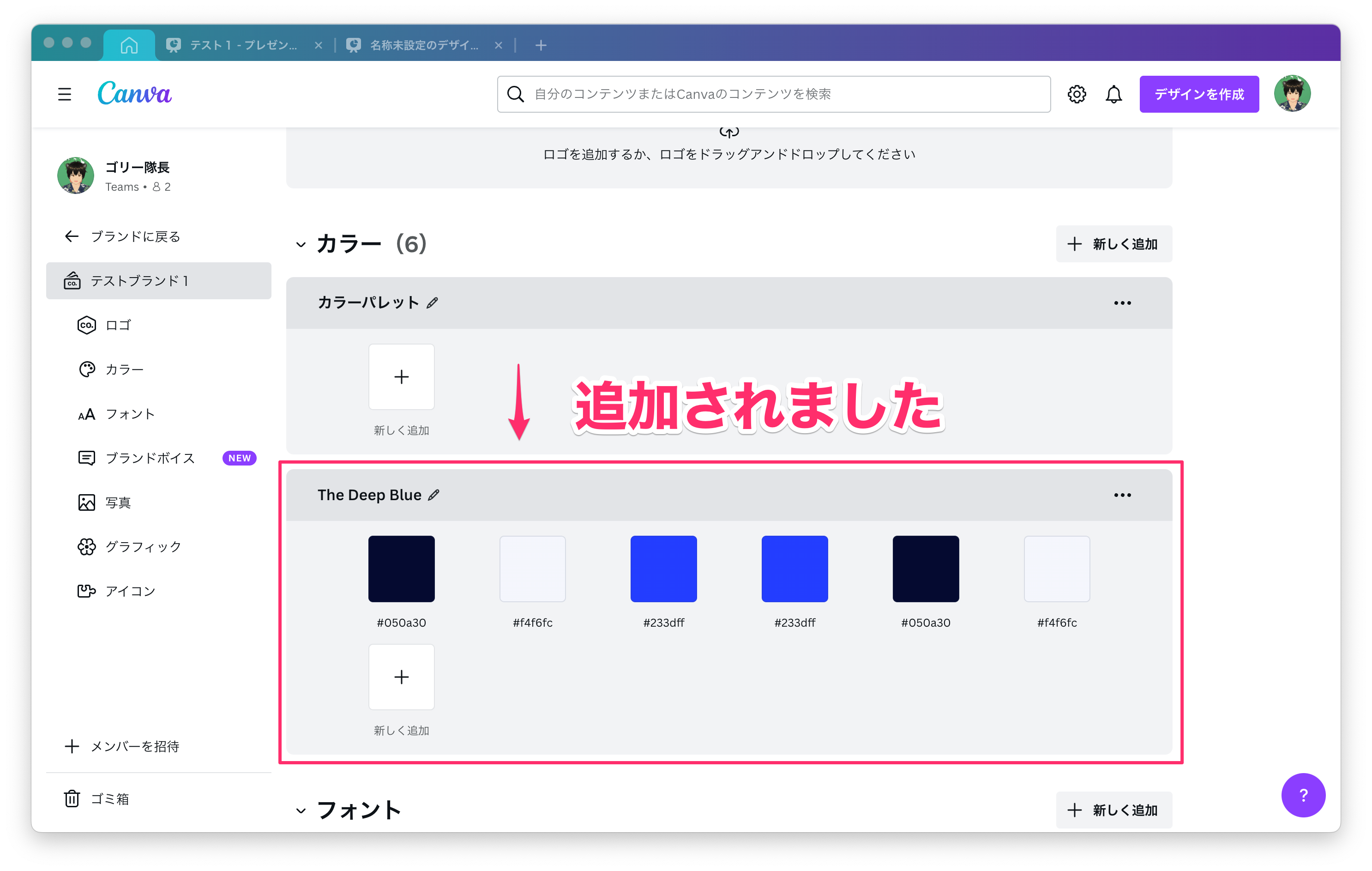
カラーに追加されました。

STEP
以上で終了です
ブランドカラーを適用する方法
STEP
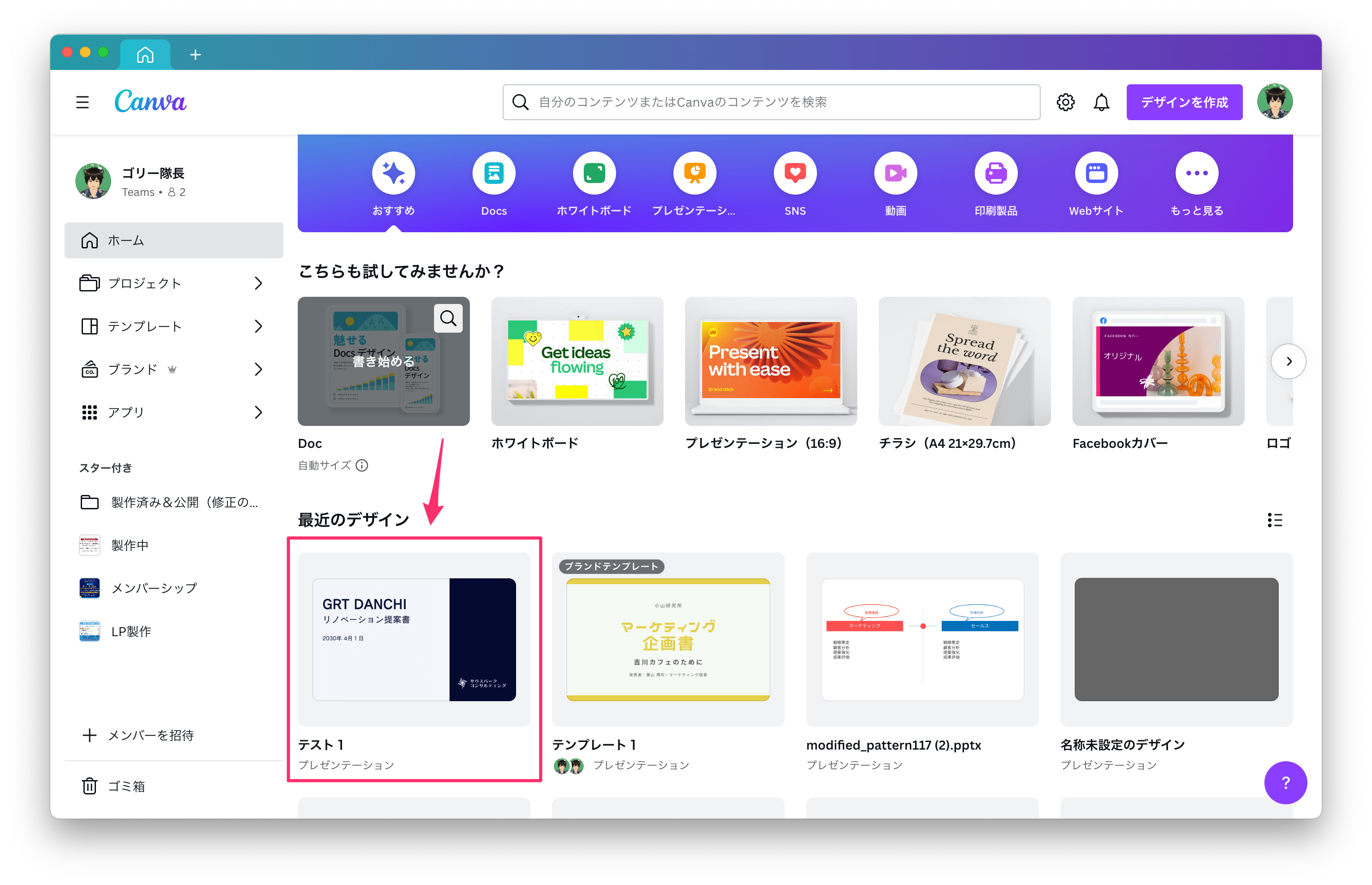
ホームから最近のデザインから対象のスライドを選択します

STEP
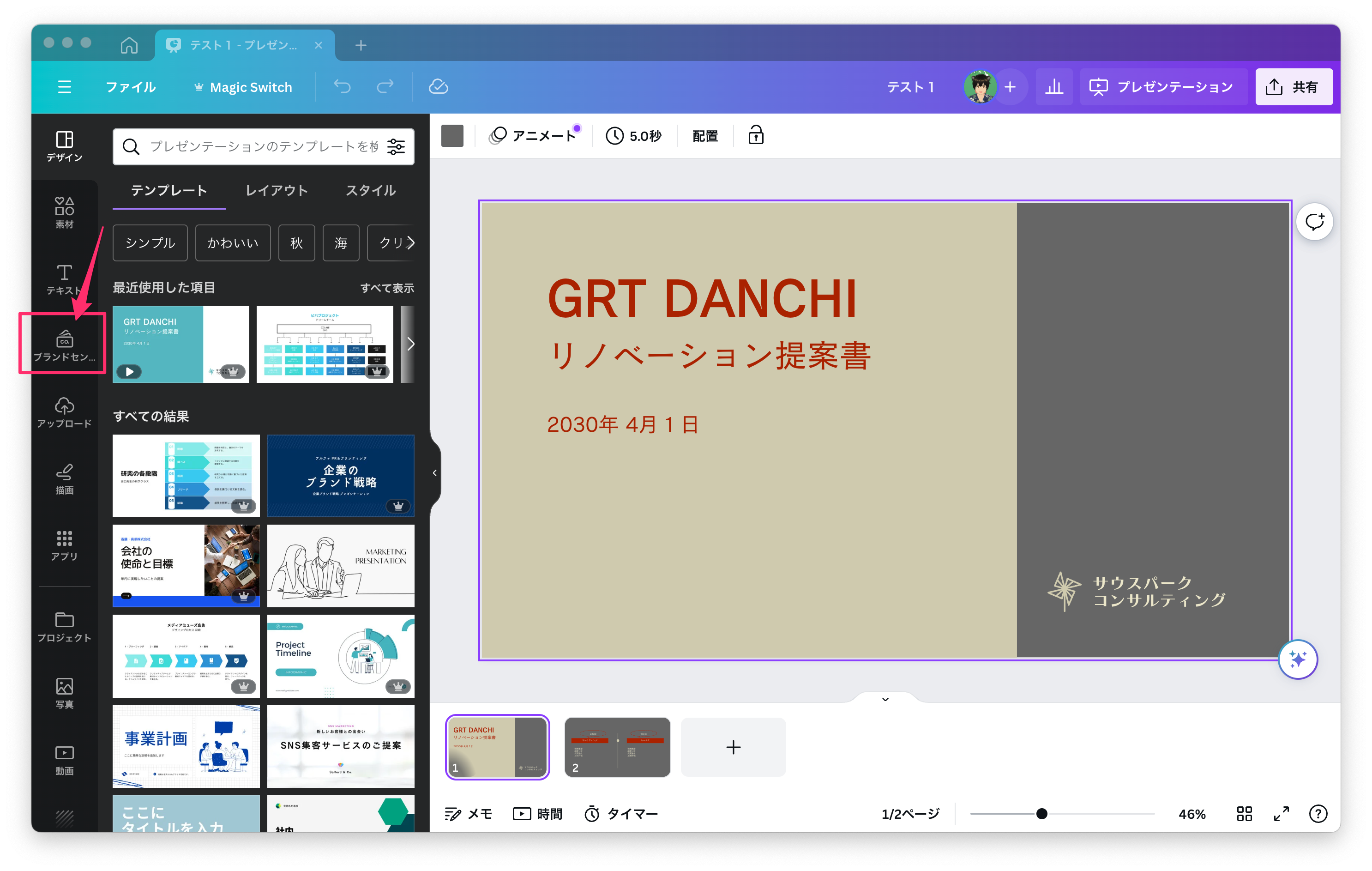
ブランドセンターをクリックします

STEP
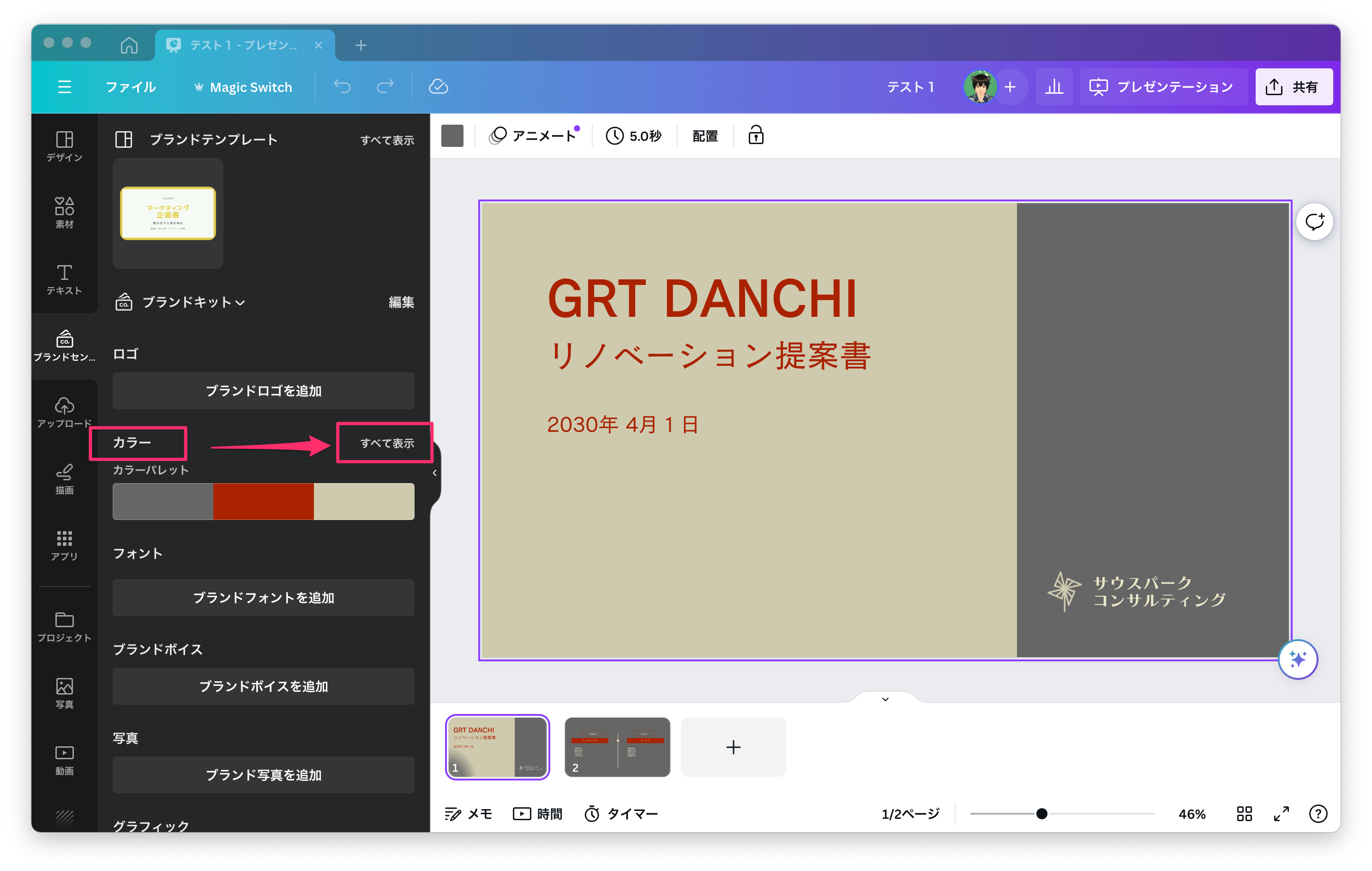
カラーから全てを表示をクリックします

STEP
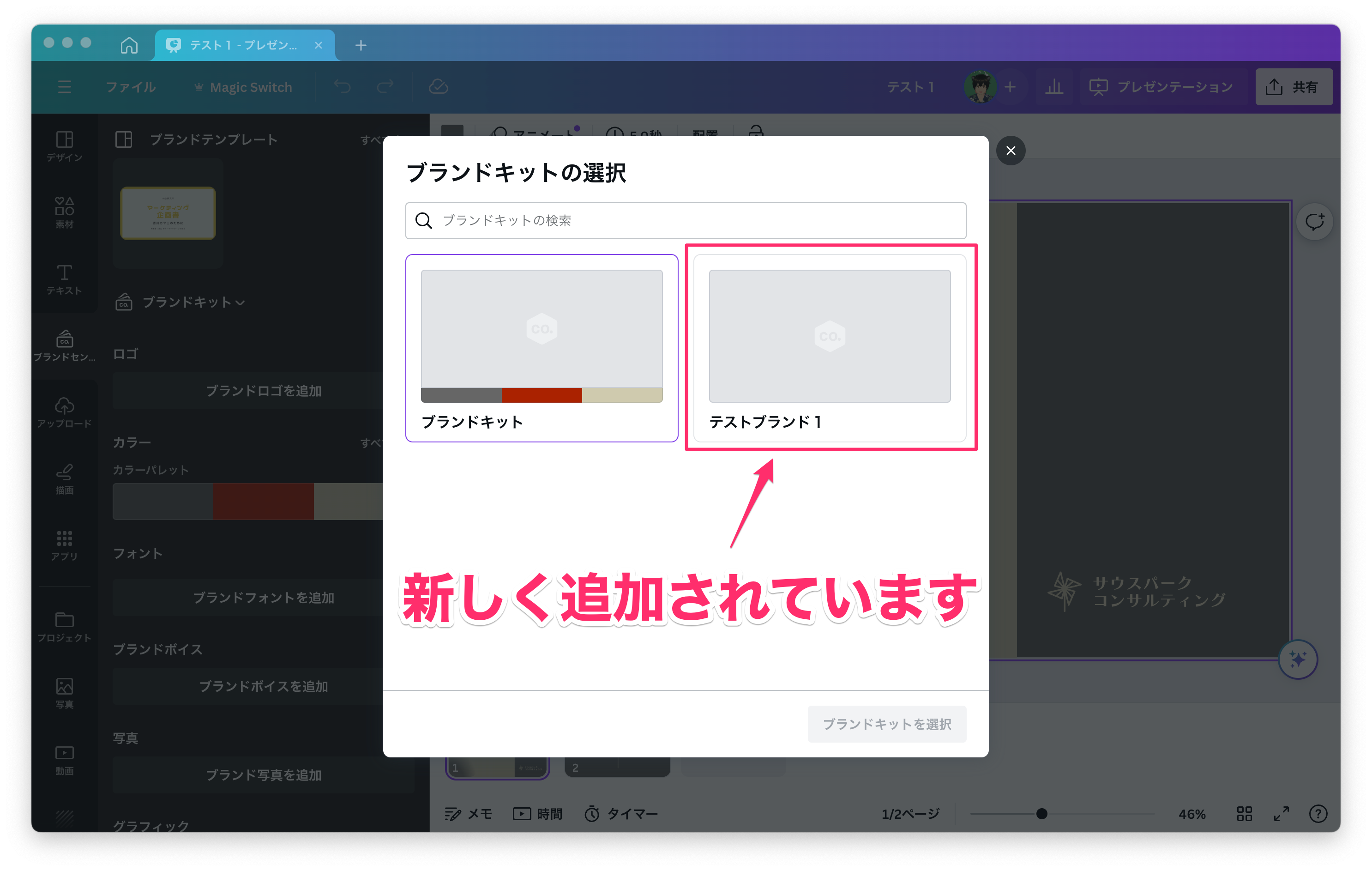
ブランドキットから追加したカラーを確認します

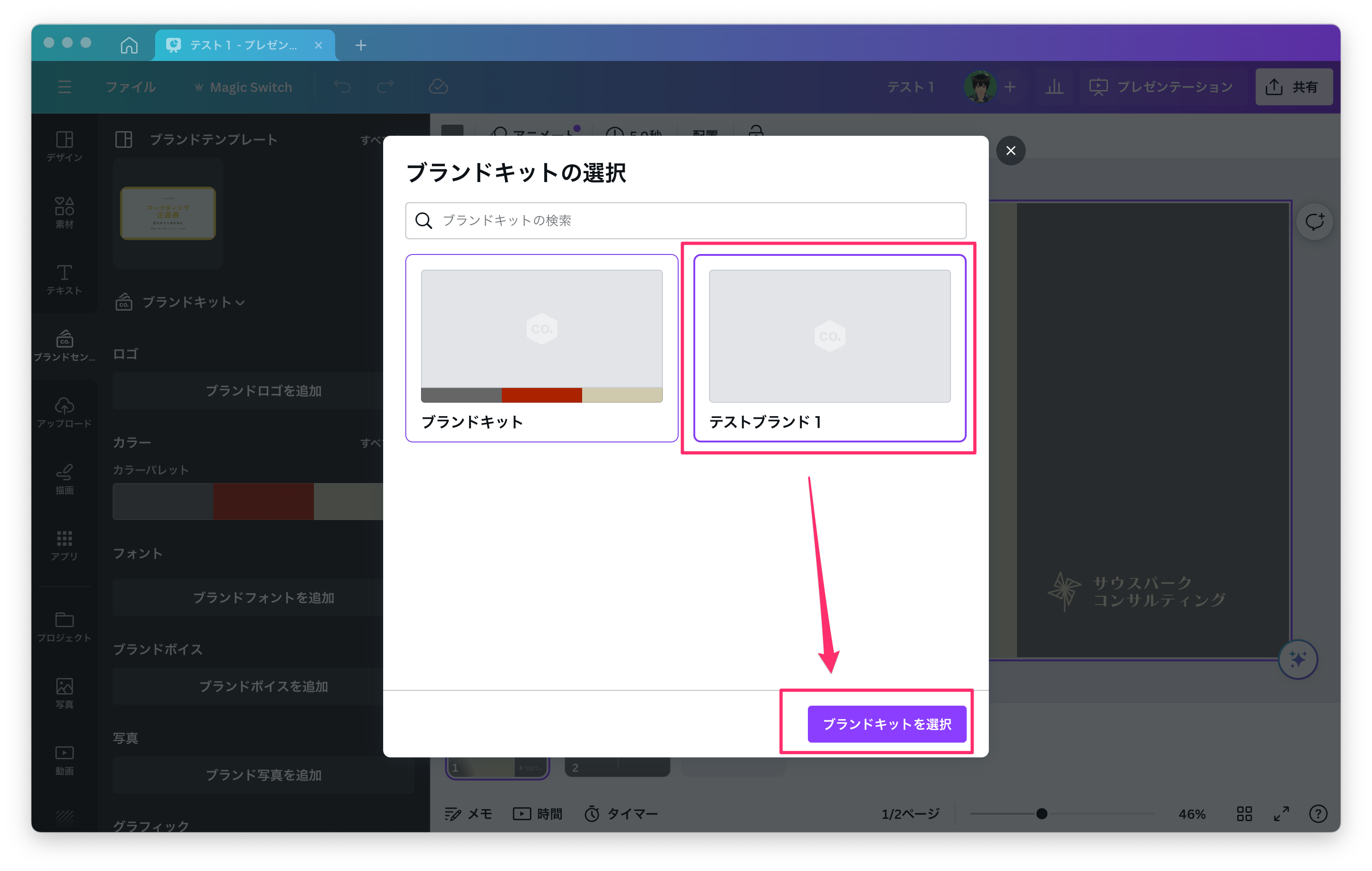
STEP
ブランドキットで追加した項目を選択します

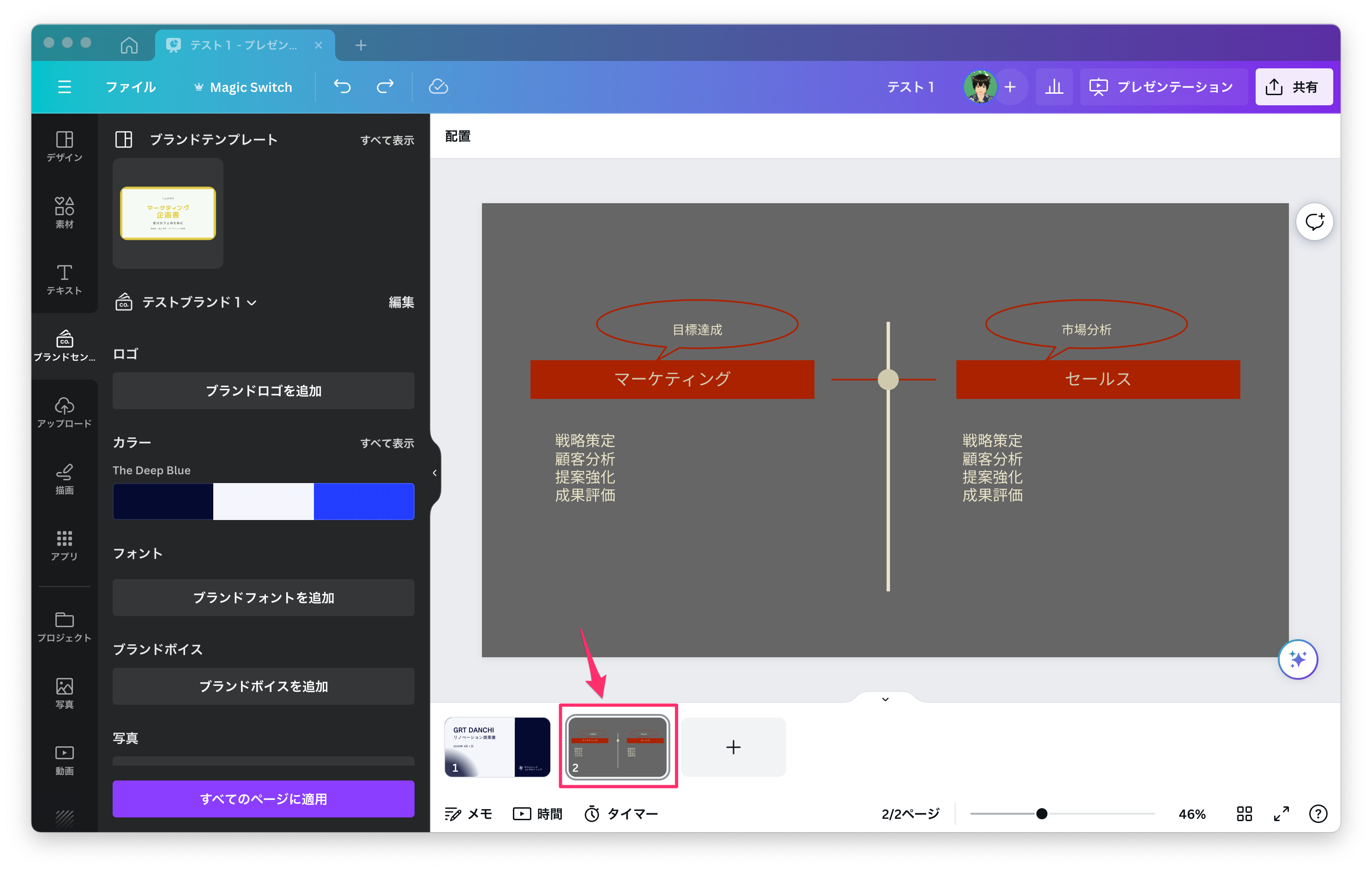
STEP
変更したスライドをクリックします

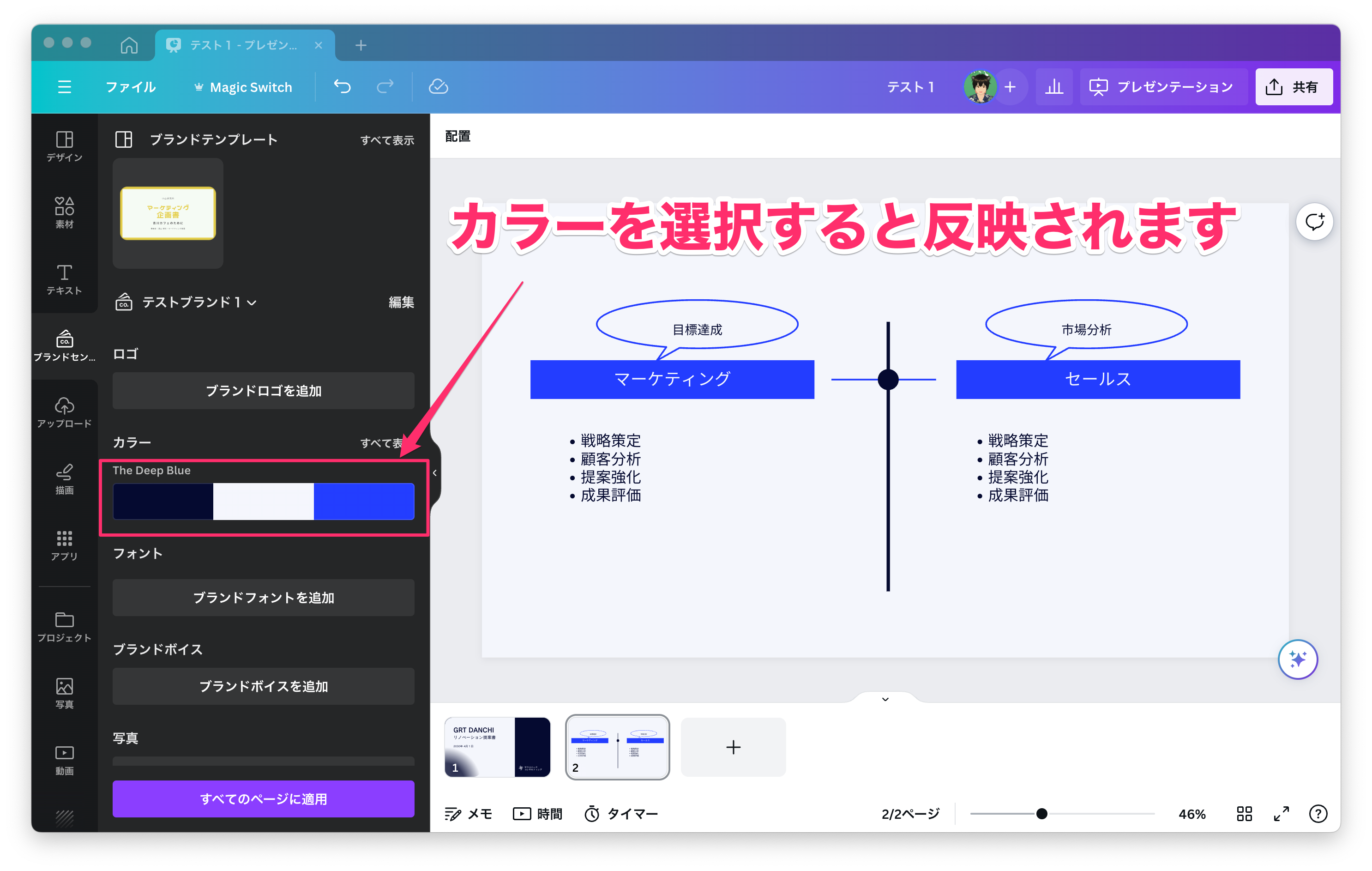
STEP
カラーを選択します

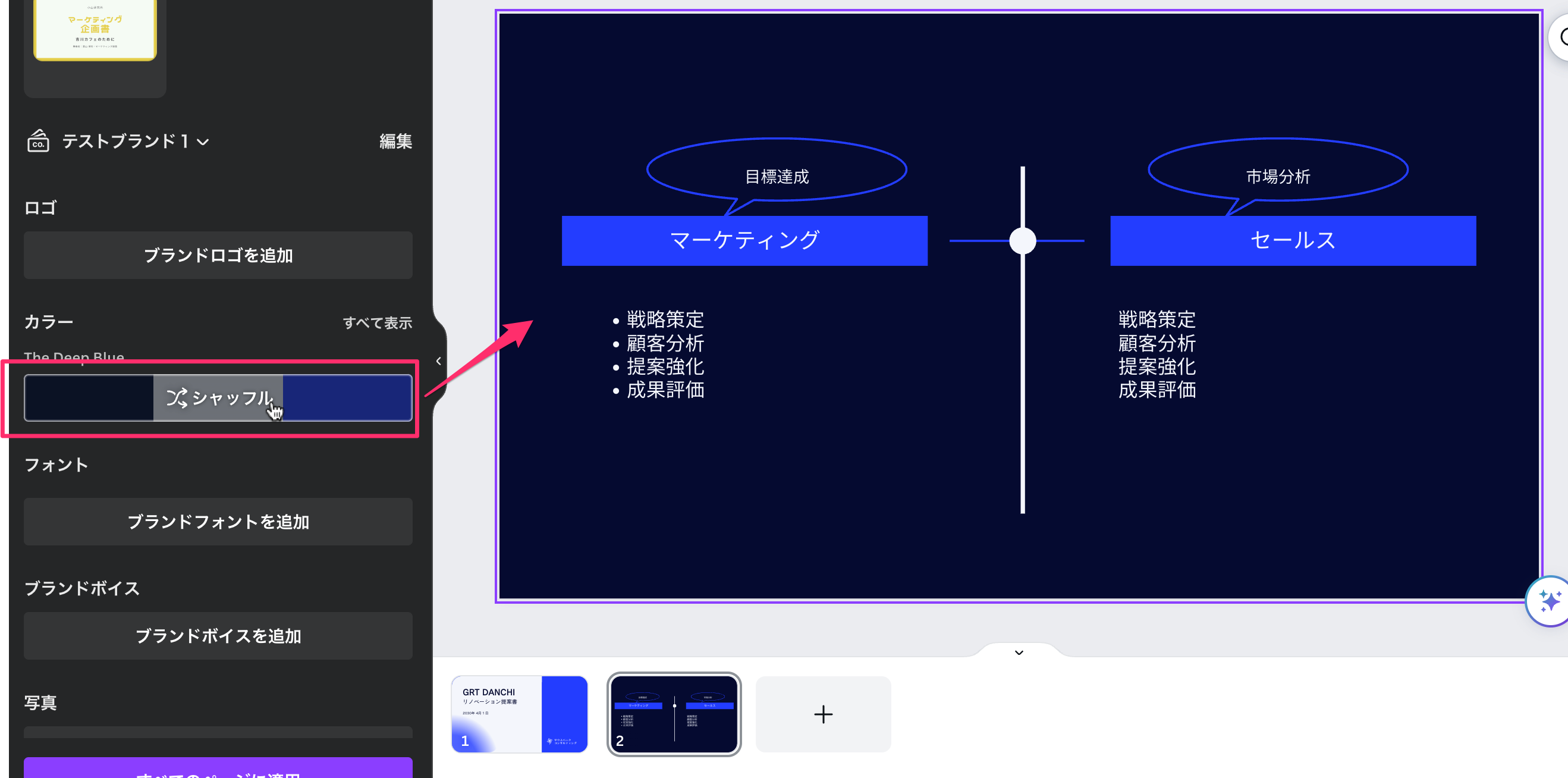
シャフルを押すと様々な色に変わります

STEP
以上で終了です

-20240306-7.001-812x457.jpeg)
-20240306-7.001-812x457.jpeg)